Kevin
Well-known member
With XF 2.0 - 2.2 we could use
Something like
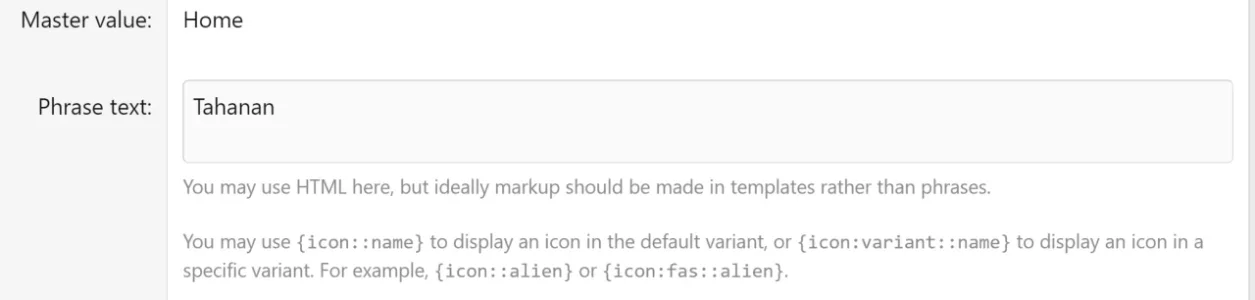
<i class="fas fa-home"><span class="u-srOnly">Home</span></i> to have an icon in a phrase that was still screen reader friendly. With XF 2.3 the icon tag would now be {icon:fas::home} -- what'd be the best way of incorporating u-srOnly into there?Something like
{icon:fas::home}<span class="u-srOnly">Home</span> maybe?