TerryP
Active member
I'm lost on the coding here. Learning, but lost.
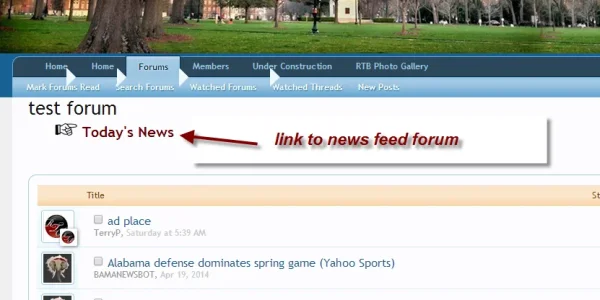
I'd like to use the space ad_below_top_breadcrumb as a directory, of sorts.
Instead of using a Link Forum, displayed as a child forum, for a link to another forum I'm hoping to use this space for two links to two different news pages.
Scenario: This is for a sports forum. There are two other forums in this category—Today's News and an Archive forum for news older than 24 hours.
I can make a Child Forum, title it Today's News, and place it on the main sports page (as a Link Forum.) A click there would take them directly to the Today's News Page.
However, in the interest of using as little space as possible I think it's possible to use the ad space in the template and have links to both pages.
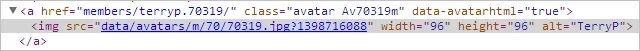
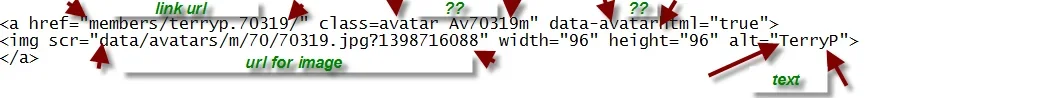
I haven't figure out how to code this correctly. The HTML code for the hyperlink? No problems at all. Using the HTML code within these parameters with xF? There's my issue.
I've used Inspect Element on several differnt xF sites and still can't seem to get the code correct.
Help?
I'd like to use the space ad_below_top_breadcrumb as a directory, of sorts.
Instead of using a Link Forum, displayed as a child forum, for a link to another forum I'm hoping to use this space for two links to two different news pages.
Scenario: This is for a sports forum. There are two other forums in this category—Today's News and an Archive forum for news older than 24 hours.
I can make a Child Forum, title it Today's News, and place it on the main sports page (as a Link Forum.) A click there would take them directly to the Today's News Page.
However, in the interest of using as little space as possible I think it's possible to use the ad space in the template and have links to both pages.
I haven't figure out how to code this correctly. The HTML code for the hyperlink? No problems at all. Using the HTML code within these parameters with xF? There's my issue.
I've used Inspect Element on several differnt xF sites and still can't seem to get the code correct.
Help?