You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 1.1 Using a different drop down list for a navtab.
- Thread starter Matthew Hawley
- Start date
Matthew Hawley
Well-known member
I updated the post so people could better understand what I want.
Jake Bunce
Well-known member
You would either use CSS to fix the styling problem, or perhaps setup a condition to change the links templates (for secondary links of the tab) depending on if the tab is selected or not. For a CSS solution I need you to post your URL so I can work with the style. For the condition you need a programmer.
Matthew Hawley
Well-known member
Yeah but I want different links for the drop down menu other than whats on the tab links. Well actually same links just not the drop down.
http://letspwn.com
Make an account then ill tell u the admin account
http://letspwn.com
Make an account then ill tell u the admin account
Jake Bunce
Well-known member
Your HTML is messed up. My browser is flagging some unmatched tags. For example, you forgot to close the outer <li> before starting the new one (I added the missing tag):
Look at the source code on DP:
https://tools.digitalpoint.com/
He has some submenus. Follow that code example for each submenu. Example:
You should also clean up your formatting. Notice how clean and readable DP's code is?
Rich (BB code):
<li><div class="Popup">
<a rel="Menu">Downloads</a>
<div class="Menu">
<span class="arrowWidget"></span>
<ul class="secondaryContent blockLinksList">
<li><a href="http://www.letspwn.com/index.php?microdownloads/">All Files</a></li>
<li><a href="http://www.letspwn.com/index.php?microdownloads/upload">Upload a File</a></li>
<li><a href="http://www.letspwn.com/index.php?microdownloads/whatsnew">What's New</a></li>
<li><a href="http://www.letspwn.com/index.php?microdownloads/myfiles">My Files</a></li>
</ul>
</li>
<li><div class="Popup">
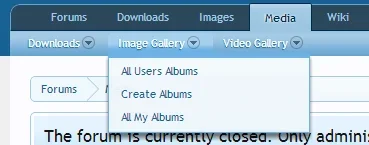
<a rel="Menu">Image Gallery</a>
<div class="Menu">
<span class="arrowWidget"></span>
<ul class="secondaryContent blockLinksList">
<li><a href="http://letspwn.com/index.php?useralbums/">All Users Albums</a></li>
<li><a href="http://letspwn.com/index.php?useralbums/create">Create Albums</a></li>
<li><a href="index.php?useralbums/own">All My Albums</a></li>
</ul>
</div>
</div></li>Look at the source code on DP:
https://tools.digitalpoint.com/
He has some submenus. Follow that code example for each submenu. Example:
Code:
<li class="Popup PopupControl PopupClosed">
<a rel="Menu">Statistical</a>
<div class="Menu JsOnly tabMenu">
<ul class="secondaryContent blockLinksList">
<li><a href="//tools.digitalpoint.com/analytics-globe">Analytics Globe</a></li>
<li><a href="//tools.digitalpoint.com/geovisitors">Geo Visitors</a></li>
<li><a href="//tools.digitalpoint.com/counter">Hit Counter</a></li>
<li><a href="//tools.digitalpoint.com/tracker">Keyword Ranking Tracker</a></li>
</ul>
</div>
</li>You should also clean up your formatting. Notice how clean and readable DP's code is?
Matthew Hawley
Well-known member
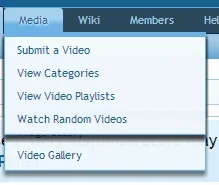
Can anyone help? I want to use a different drop down menu for the xenmedio tab. I dont want to use the tablinks as the drop down menu.
Similar threads
- Replies
- 0
- Views
- 621