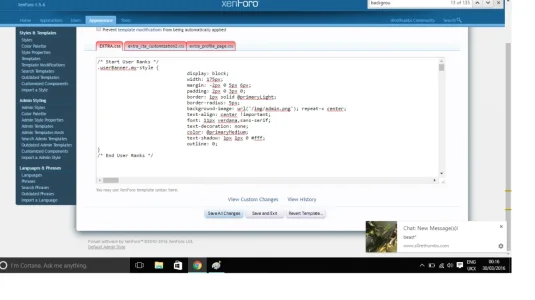
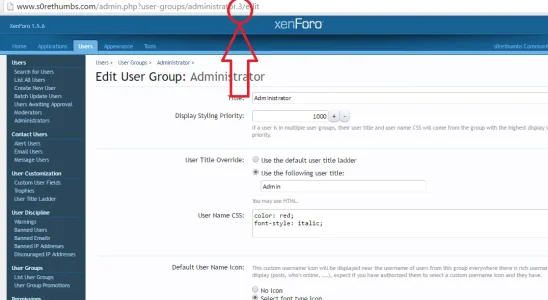
Okay i need some help, i have followed this tutorial https://xenforo.com/community/resources/user-ranks-in-css.430/
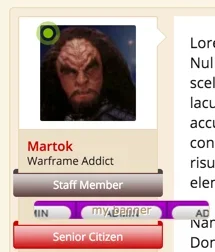
and i have it displaying like so http://imgur.com/7wiIHIA
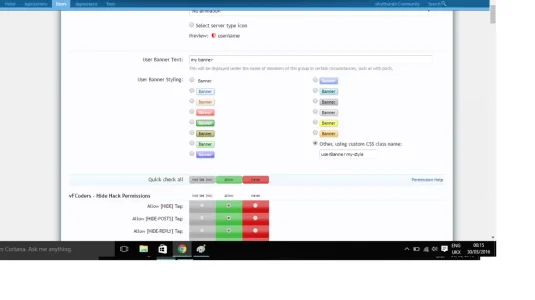
know i want to know is how would i set it up so that i can have my own user banner image displaying for each of my usergroups?
and i have it displaying like so http://imgur.com/7wiIHIA
know i want to know is how would i set it up so that i can have my own user banner image displaying for each of my usergroups?