You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Useful EXTRA.css content
- Thread starter BassMan
- Start date
ugur
Member
it does not matter.Possible, but not sure how at the moment also I'm not having so much time now. Sorry, I hope someone else can engage here.
thanks
Sheldon
Well-known member
it does not matter.
thanks
Could try this....
Code:
.resource_description .resourceInfo .primaryLinks {
float: right;
margin-left: 60px;
margin-top: 52px;
min-width: 180px;
position: absolute;
}
.resource_description .resourceTabs .extraLinks {
margin-bottom: 15px;
}
.Responsive .resourceInfo .primaryLinks {
position: relative;
}


ugur
Member
Very very thank you ı add extra.css not work.Could try this....
View attachment 103537Code:.resource_description .resourceInfo .primaryLinks { float: right; margin-left: 60px; margin-top: 52px; min-width: 180px; position: absolute; } .resource_description .resourceTabs .extraLinks { margin-bottom: 15px; } .Responsive .resourceInfo .primaryLinks { position: relative; }
View attachment 103538 View attachment 103539
I need to add another location?
ugur
Member
I tried here before my siteWhat part isn't working? Any of it?
It should all be in EXTRA.css
No idea why it wouldn't work.
I use firefox
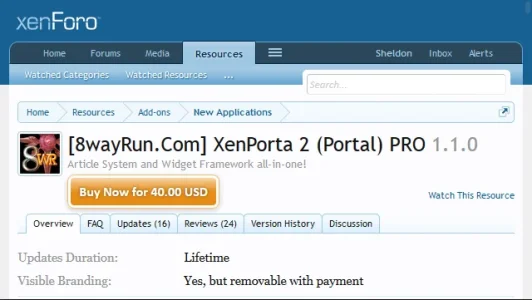
It was such
http://2bbb628778f7c280.demo-xenforo.com/146/index.php?resources/xlive-dll.1/
http://prntscr.com/6smbdp
Last edited:
BassMan
Well-known member
Try with this:
Code:
.resource_description .resourceInfo .primaryLinks {
float: right;
margin-left: 60px;
margin-top: 52px;
min-width: 180px;
position: absolute !important;
}
.resource_description .resourceTabs .extraLinks {
margin-bottom: 15px;
}
.Responsive .resourceInfo .primaryLinks {
position: relative;
}
.resourceTabs .tabs {
margin-top: 40px;
}ugur
Member
thank you.Hmmmm..... Gimme a few. I will see what I can come up with.
You can try here the
http://2bbb628778f7c280.demo-xenforo.com/146/index.php?resources/xlive-dll.1/
name:admin
password:admin
ugur
Member
first thank you very muchTry with this:
Code:.resource_description .resourceInfo .primaryLinks { float: right; margin-left: 60px; margin-top: 52px; min-width: 180px; position: absolute !important; } .resource_description .resourceTabs .extraLinks { margin-bottom: 15px; } .Responsive .resourceInfo .primaryLinks { position: relative; } .resourceTabs .tabs { margin-top: 40px; }
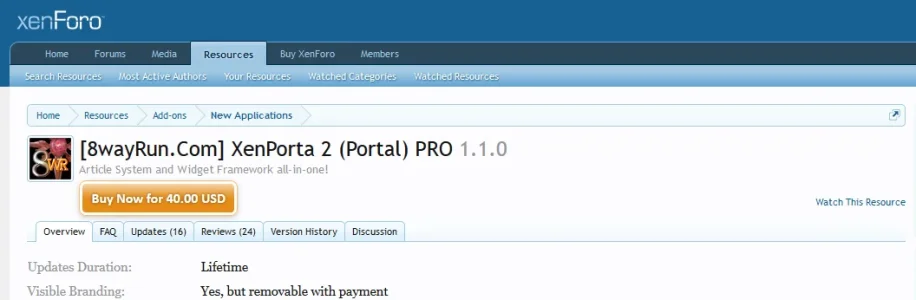
excellent full screen
http://prntscr.com/6smetm
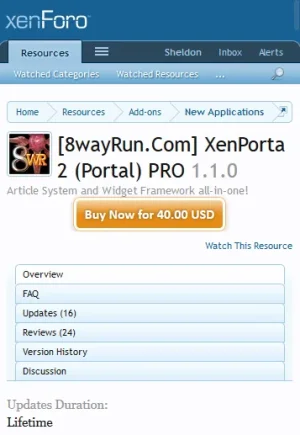
but the screen is distorted when smaller
http://prntscr.com/6smemx
adwade
Well-known member
For instance, when it says "Check for code in overview tab" and I go look there, only to find something like "added tutorial (in Overview tab under Note #3) on how to package EXTRA.css snippets into a template based add-on (thanks to @optima)."
But I don't find any actual Note #3 section that was referred to, which I guess is supposed to contain some code to enter into the EXTRA.css?
What am I missing, or has all this been moved off the XF website here? I even tried following the "Most customizations are available free or premium on customizeXF" LINK, but even there I could not find a page that contains these suggestions along with their respective EXTRA.css code snippets.
BassMan
Well-known member
Hi @adwade ,
yes, overview tab was updated some time ago. Those code snippets are now available on customizexf.com here: http://www.customizexf.com/categories/cxf-customizations.21/
Regards,
BassMan
yes, overview tab was updated some time ago. Those code snippets are now available on customizexf.com here: http://www.customizexf.com/categories/cxf-customizations.21/
Regards,
BassMan