You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Unread post icon (color)...
- Thread starter XBones
- Start date
XBones
Member
Ugh.looking at your spritesheet the icons clearly don't line up on the spritesheet therefore they won't on the style since the original icons line up on the spritesheet and on the xf default style.
Ensure you've placed them exactly where the original icons were and you will have the icons aligned correctly. What I do is add the custom icons on the sheet, make sure they are lined up and in the correct place and then i delete/erase the icons (xf) on the sheet keeping your custom one on there. This will serve as a guide so you know they'll line up.
Clearly I am doing something wrong. My icon doesn't look like the same shape as the icon on the right. I made the image 10px x 10px and the cicrle inside 8px cuz 9px or 10px was too large.
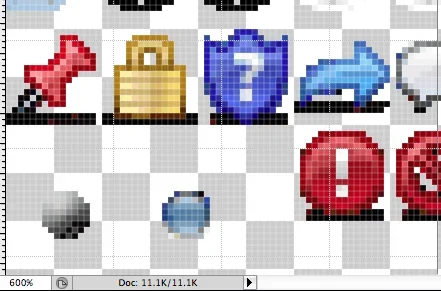
Here is an enlarged image of the sprite spreadsheet. There is no way to get them lined up since they are different shapes. I wish XF would provided the PSD files of every image...but they don't.
Any suggestions?

Here is the image of thee actual size after placing the new icon in the spreadsheet...

Shelley
Well-known member
Shelley...If you place the new icon over the existing one to be sure it's perfectly lined up how the heck can you erase/delete the one underneath? ...Still I think I'm doing something wrong somewhere.
I just checked them against the default spritesheet and they line up in photoshop and in the location where they should be. So I'm not sure why your getting alignment issues.
XBones
Member
So Shelley, is it fair to say that in Photoshop, without erasing and copying and pasting a new icon into the Sprite spreadsheet, that there is no way to change the coloring of a single image within the Sprite .png? I don't believe there is a way but just want to be clear on that before I mess with this anymore.
In the past I have colorized a single icon easily using Photoshop Image > Adjustments > Hue/Saturation -- but in this case since the Sprite is a single image, as far as I understand it, you cannot colorize one image in the spreadsheet that way. If there is another way can somebody tell me how. I believe Brogan's way of erasing the image you want to change and copying and pasting a new one into the .png is the only way. Right?
Actaully I did that somewhat successfully the other day. Got the 'unread dot' to show up a different color and it looked good on the site BUT the change caused another icon (the little drop down circle with the arrow in it next to my user name) to turn some weird colors (blackish and white) both at hover and when I click it. Why? I have no idea. The only thing I messed with was that one icon replacing it and getting it very close to the perfect original position. Ugh.
For the developers: Wouldn't it make sense to include the layered PSDs in the package when purchased so people could more easily deal with customizing these Spites? Maybe there is a reason.
In the past I have colorized a single icon easily using Photoshop Image > Adjustments > Hue/Saturation -- but in this case since the Sprite is a single image, as far as I understand it, you cannot colorize one image in the spreadsheet that way. If there is another way can somebody tell me how. I believe Brogan's way of erasing the image you want to change and copying and pasting a new one into the .png is the only way. Right?
Actaully I did that somewhat successfully the other day. Got the 'unread dot' to show up a different color and it looked good on the site BUT the change caused another icon (the little drop down circle with the arrow in it next to my user name) to turn some weird colors (blackish and white) both at hover and when I click it. Why? I have no idea. The only thing I messed with was that one icon replacing it and getting it very close to the perfect original position. Ugh.
For the developers: Wouldn't it make sense to include the layered PSDs in the package when purchased so people could more easily deal with customizing these Spites? Maybe there is a reason.
No, that's not correct.So Shelley, is it fair to say that in Photoshop, without erasing and copying and pasting a new icon into the Sprite spreadsheet, that there is no way to change the coloring of a single image within the Sprite .png? I don't believe there is a way but just want to be clear on that before I mess with this anymore.
You can colour/edit any individual part of a sprite.
I just find it easier to make my own and paste them on top.
I have said it before but I will say it again, a sprite is just a term for a single image with lots of small images on it.
It's still just a regular .png file like any other.
XBones
Member
OK thanks Brogan. That is what I was trying to clarify. So, can you tell me the method for colorizing just one elment in the spread sheet? To me it seems like that would be easier. But frankly I have tried every tool I know of in PS and cannot affect a change to that icon without using your erase/copy/pate method.No, that's not correct.
You can colour/edit any individual part of a sprite.
I just find it easier to make my own and paste them on top.
I have said it before but I will say it again, a sprite is just a term for a single image with lots of small images on it.
It's still just a regular .png file like any other.
Thanks.
XBones
Member
Well you mean post the new icon I made?Post the unread icons here and I'll do it for you.
Certainly I can do that and really appreciate the offer. I just wanted to learn (and understand) how it could be done by colorizing just the one icon in the spreadsheet. Its a learning process I know and I guess that's why we're here.
Digital Doctor
Well-known member
Reminds me of the beautiful santa hat alert indicator 
FTW !
FTW !
Shelley
Well-known member
So Shelley, is it fair to say that in Photoshop, without erasing and copying and pasting a new icon into the Sprite spreadsheet, that there is no way to change the coloring of a single image within the Sprite .png? I don't believe there is a way but just want to be clear on that before I mess with this anymore.
In the past I have colorized a single icon easily using Photoshop Image > Adjustments > Hue/Saturation -- but in this case since the Sprite is a single image, as far as I understand it, you cannot colorize one image in the spreadsheet that way. If there is another way can somebody tell me how. I believe Brogan's way of erasing the image you want to change and copying and pasting a new one into the .png is the only way. Right?
Actaully I did that somewhat successfully the other day. Got the 'unread dot' to show up a different color and it looked good on the site BUT the change caused another icon (the little drop down circle with the arrow in it next to my user name) to turn some weird colors (blackish and white) both at hover and when I click it. Why? I have no idea. The only thing I messed with was that one icon replacing it and getting it very close to the perfect original position. Ugh.
For the developers: Wouldn't it make sense to include the layered PSDs in the package when purchased so people could more easily deal with customizing these Spites? Maybe there is a reason.
You can change the colouring how you like. Not sure where you got that you couldn't. Brogan has offered to do it (2 minute job) As I have done countless times just colour your icons, place them ontop of the spritesheet and remove the old ones by erasing them out. Which Brogan will do and what was advised.
XBones
Member
Sure there is but so far nobody knows of a way to do this. I still maintain that, in Photoshop at least, there is no way to colorize just one element in the Sprite .png spreadsheet. If I'm wrong and there is I'm happy to take the advice but so far nobody has been able to tell me how to do it.I don't use PS so I can't help.
Is there a help file with the application or a support forum?
You're method works but I have no idea why another element in the sprite then caused another area of the page to display weird colors. Just don't have the knowledge of XF or css to understand the ramifications.
XBones
Member
Heh...posts are crossing in the mail...You can change the colouring how you like. Not sure where you got that you couldn't. Brogan has offered to do it (2 minute job) As I have done countless times just colour your icons, place them ontop of the spritesheet and remove the old ones by erasing them out. Which Brogan will do and what was advised.
Shelley...I'm happy to have Brogan change it for me. I really apprecaite it. And, I will probably do that. This notion, however that you can colorize a specific icon within the Sprite spreadsheet to my knowledge is just not correct. Nobody can tell me how that can be done. The only way I've seen it done is how Brogan and you have indicated -- erase and copy and paste. Maybe this is semantics at this point.
I did ask before how you erase the current icon after putting the new on on top of it. Can you elaborate? I erased the current one then placed the new one but it's difficult to get it perfect. I got it very close and the icon looked OK on the site but as I mentioned maybe not having it perfect...perfect is what caused another part of the page to change to crazy colors. Don't have the knowledge to understand how critical that placement may be. Can a slight misplacement cause other areas to be affected color wise?
Brogan...yes I meant I have discussed this in Photoshop support forums and searched PS help @Adobe + Mr. Google...there doesn't apprear to be a way other than your erase/copy and paste method. And, that is fine. I just have people telling me that a .png file is a .png file and that it can be done as you would a single image in a .png file and I don't believe that is the case since nobody can articulate how.
Shelley
Well-known member
Heh...posts are crossing in the mail...
Shelley...I'm happy to have Brogan change it for me. I really apprecaite it. And, I will probably do that. This notion, however that you can colorize a specific icon within the Sprite spreadsheet to my knowledge is just not correct. Nobody can tell me how that can be done. The only way I've seen it done is how Brogan and you have indicated -- erase and copy and paste. Maybe this is semantics at this point.
I did ask before how you erase the current icon after putting the new on on top of it. Can you elaborate? I erased the current one then placed the new one but it's difficult to get it perfect. I got it very close and the icon looked OK on the site but as I mentioned maybe not having it perfect...perfect is what caused another part of the page to change to crazy colors. Don't have the knowledge to understand how critical that placement may be. Can a slight misplacement cause other areas to be affected color wise?
Brogan...yes I meant I have discussed this in Photoshop support forums and searched PS help @Adobe + Mr. Google...there doesn't apprear to be a way other than your erase/copy and paste method. And, that is fine. I just have people telling me that a .png file is a .png file and that it can be done as you would a single image in a .png file and I don't believe that is the case since nobody can articulate how.
To re-recolour a sprite, specifically an existing icon would require you to highlight the icon/image on the sprite and then mask it so the hue & sat wouldn't overlap onto existing icons. Now I'll admit right now, this is a downright dirty way of doing this but it can be done this way.
Ideally, direct colour modifications would be better with far superior results if the PSD was at hand and the individual layers of the icons (within the sheet) were adjustable in the the way you could conduct colour changes. But they are not so the masking hue/sat method as described above whilst is doable (personally i wouldn't do this) it is a dirty way of making such colour changes to items in and on the spritesheet.
XBones
Member
Well yes that is exactly what I have been asking how to do in Photoshop. Apparently it can't be done or nobody knows how (at least nobody will tell meWell I don't know about PS but in PSP you can select a part of an image and promote it to a new layer and work on it.
Then save the final file as a single merged .png.
View attachment 46619
Anyway, I give up. If you can change it for me...here is the icon I made. Hopfully it isn't the wrong size. I made the image 10px x 10px and the circle inside is 8px because 9px or 10 px was too big. Inspecting the image in Chrome said the image was 10px x 10 px so that is what I did. Let me know if I need to make something different.
Thanks Brogan. Really appreciate the help.
XBones
Member
Understood Shelley. Yes it could be done that way but as you say "dirty" and I wound't try that. The way PSP does it is cool. Oh well. The erase/copy method is much better and easier. Something I'm doing is wrong however and since Brogan offered to do it I attached the image above. Hopefully it's the right size. That could be the issue I'm having I have no way of knowing.To re-recolour a sprite, specifically an existing icon would require you to highlight the icon/image on the sprite and then mask it so the hue & sat wouldn't overlap onto existing icons. Now I'll admit right now, this is a downright dirty way of doing this but it can be done this way.
Ideally, direct colour modifications would be better with far superior results if the PSD was at hand and the individual layers of the icons (within the sheet) were adjustable in the the way you could conduct colour changes. But they are not so the masking hue/sat method as described above whilst is doable (personally i wouldn't do this) it is a dirty way of making such colour changes to items in and on the spritesheet.
Thanks for the clarification.
Similar threads
- Replies
- 1
- Views
- 36
- Replies
- 1
- Views
- 81
- Question
- Replies
- 0
- Views
- 329
- Replies
- 3
- Views
- 870
- Replies
- 3
- Views
- 800