DohTheme
Well-known member
DohTheme submitted a new resource:
Turbo - a sleek and modern design
Read more about this resource...
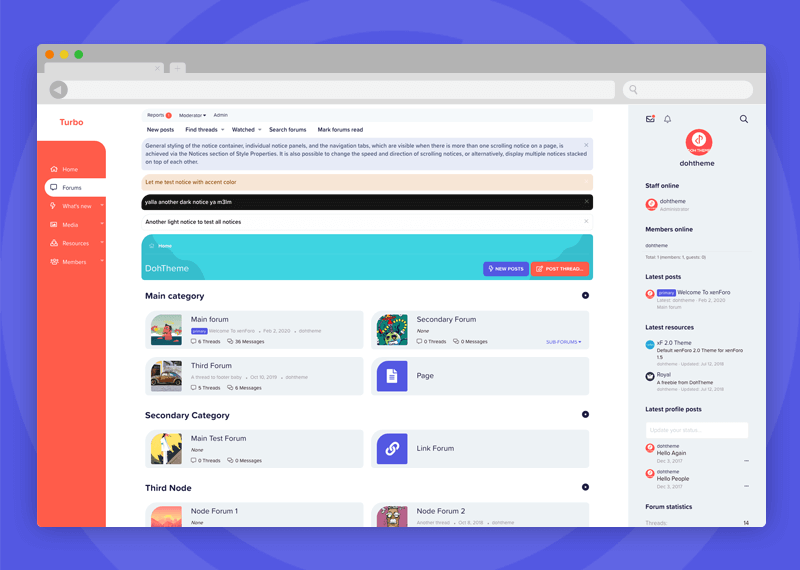
Turbo - a sleek and modern design

Turbo starts out with fresh colors and gorgeous design. This theme changes the standard layout with different sidenav , sidebar and node layout.
[IMG...
Read more about this resource...