SeaWolf
Active member
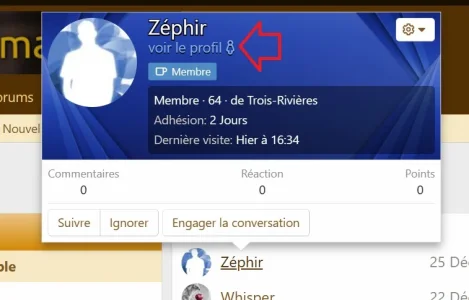
I'm trying to show gender (male or female) in member_tooltip under the name and beside the 'show profile'
Actualy i see the female icon for both, can't see where i'm doing wrong or missing something.
My custom user field is a radio box and i have the choice of 1-male, 2-female, 3-couple
Any help would be very appreciated!!!
...</xf:if>
</h4>
<!--Pierre-->
<xf:if contentcheck="true">
<xf:contentcheck>
<xf:if is="$user.Profile.custom_fields.gender == '1'">
<span class="far fa-male" style="color: #81b0ef; text-shadow: 0px 1px #000000;"></span>
<xf:else is="$user.Profile.custom_fields.gender == '2'"/>
<span class="far fa-female" style="color: #81b0ef; text-shadow: 0px 1px #000000;"></span>
</xf:if>
</xf:contentcheck>
</xf:if>
<!--Pierre-->
<xf:if contentcheck="true">
<div class="memberTooltip-banners">
<xf:contentcheck><xf:userbanners user="$user" /></xf:contentcheck>
</div>
</xf:if>

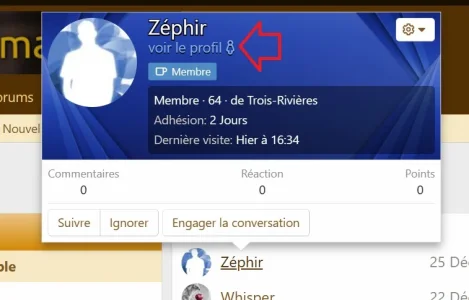
Actualy i see the female icon for both, can't see where i'm doing wrong or missing something.
My custom user field is a radio box and i have the choice of 1-male, 2-female, 3-couple
Any help would be very appreciated!!!
...</xf:if>
</h4>
<!--Pierre-->
<xf:if contentcheck="true">
<xf:contentcheck>
<xf:if is="$user.Profile.custom_fields.gender == '1'">
<span class="far fa-male" style="color: #81b0ef; text-shadow: 0px 1px #000000;"></span>
<xf:else is="$user.Profile.custom_fields.gender == '2'"/>
<span class="far fa-female" style="color: #81b0ef; text-shadow: 0px 1px #000000;"></span>
</xf:if>
</xf:contentcheck>
</xf:if>
<!--Pierre-->
<xf:if contentcheck="true">
<div class="memberTooltip-banners">
<xf:contentcheck><xf:userbanners user="$user" /></xf:contentcheck>
</div>
</xf:if>

Last edited: