BasilFawlty
Active member
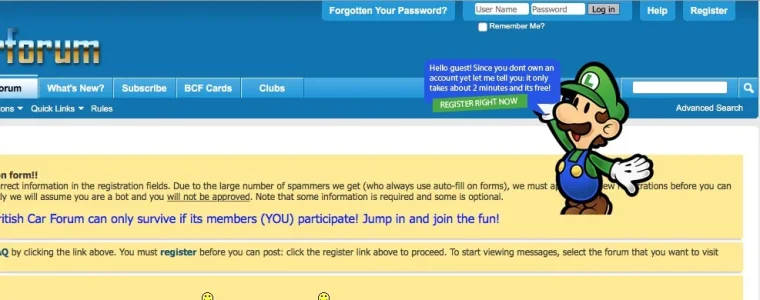
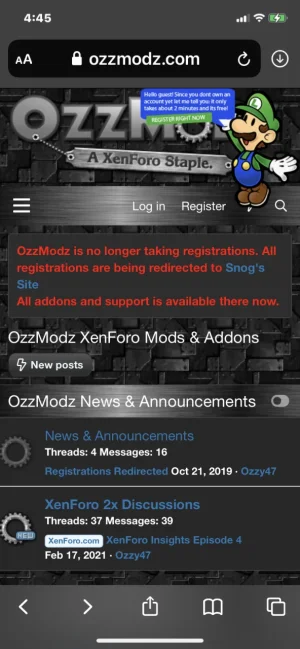
With my VB when visitors are not logged in, they see an image that goes away once they log in (or when they are on the registration page. In VB additional.css section, I had CSS that looks something like this:
This put a floating image on the screen util they either logged in or went to the registration page.
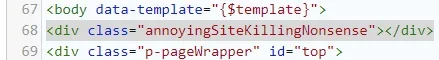
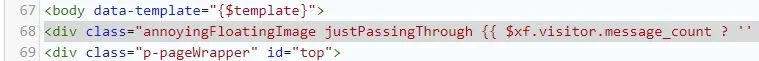
Then in my Header Template there were conditionals such that, if a visitor 1) was not logged in and 2) was not on the registration page, the CSS with the image would be rendered. How would I do something similar in XF? Could it be done by just using the extra.less or would a template need to be edited and what would the conditionals look like?
CSS:
div.showtoguest {
background:url(images/misc/showguest.png);
background-repeat: no-repeat;
width:300px;
height:200px;
padding:0 5px 3px;
position:fixed;
right:20px;
top:75px;
z-index:1;
}Then in my Header Template there were conditionals such that, if a visitor 1) was not logged in and 2) was not on the registration page, the CSS with the image would be rendered. How would I do something similar in XF? Could it be done by just using the extra.less or would a template need to be edited and what would the conditionals look like?