You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
[TRN] Discussion Preview [Deleted]
- Thread starter farang
- Start date
-
- Tags
- engagement post preview thread
farang
Well-known member
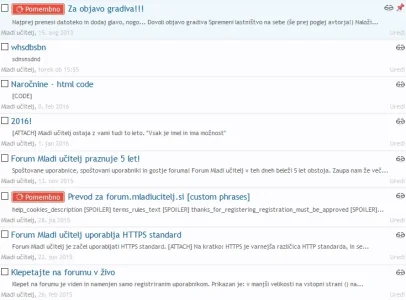
Nothing special on my side, just some css customizations:
View attachment 130536
Also I would like to have only as an option in ACP so admin can control if user may have an option to disable previews.
If You uncheck "User editable" in General options for the custom user field named "Discussion previews", users will not be able to disable previews any longer.
BassMan
Well-known member
I must have been blind...If You uncheck "User editable" in General options for the custom user field named "Discussion previews", users will not be able to disable previews any longer.
Sorry...
farang
Well-known member
I love it. in fact, that will be a great feature. you know, people love pictures.
View attachment 130118 View attachment 130119 View attachment 130120 View attachment 130121
miniatures that open in overlay. that would be really cool
As a first step, I'd like to take in some ideas from You guys about adding image capabilities for this add-on. At first I'd just like to know what you think what features you think would be good. here are some questions just to get started:
1) From what posts in a thread should the images be fetched?
2) Attached images only?
3) Sizing (and resizing) of images?
4) Number of images?
5) Who would be able to see the images?
6) In what part of your forums?
7) Overlay? What do You mean by that? Can You refer to an example?
8) Other customization capabilities?
RichardKYA
Well-known member
Hi Farang,
I will answer your questions in order according to what I believe would make sense for the images.
1 - Q: From what posts in a thread should the images be fetched? A: The previewed post (last post or first post)
2 - Q: Attached images only? A: Yes
3 - Q: Sizing (and resizing) of images? A: I believe fetching the thumbnails would be best
4 - Q: Number of images? A: All that are attached to previewed post
5 - Q: Who would be able to see the images? A: Any user that has permission to view the forum from which the post is in
6 - Q: In what part of your forums? A: All places that allow a discussion preview
7 - Q: Overlay? What do You mean by that? Can You refer to an example? A: Lightbox overlay (Usually triggered when a thumbnail image is clicked in a thread)
8 - Q: Other customization capabilities? A: Can't think of any myself.
I think what @rafass basically wants is to have the image show instead of 'attach" I could be wrong, but I think that would make the most sense.
Just my thoughts on the idea
I will answer your questions in order according to what I believe would make sense for the images.
1 - Q: From what posts in a thread should the images be fetched? A: The previewed post (last post or first post)
2 - Q: Attached images only? A: Yes
3 - Q: Sizing (and resizing) of images? A: I believe fetching the thumbnails would be best
4 - Q: Number of images? A: All that are attached to previewed post
5 - Q: Who would be able to see the images? A: Any user that has permission to view the forum from which the post is in
6 - Q: In what part of your forums? A: All places that allow a discussion preview
7 - Q: Overlay? What do You mean by that? Can You refer to an example? A: Lightbox overlay (Usually triggered when a thumbnail image is clicked in a thread)
8 - Q: Other customization capabilities? A: Can't think of any myself.
I think what @rafass basically wants is to have the image show instead of 'attach" I could be wrong, but I think that would make the most sense.
Just my thoughts on the idea
Last edited:
farang
Well-known member
OK guys, soon we will (optionally) have images in the Discussion previews 

Image above is a bit blurred but I promise it will look better when I release the add-on.
When I'm finished You will be able to select max numbers of images to preview per discussion.
You will also be able to select images from:
1)The previewed post only
2) Ascending from the start of the thread up to max number of images specified.
3) Descending from the end of the thread up to max number of images specified.
When previewing images it's very important that it looks good. I need help here from you guys who are familiar with styling, css, lightbox and stuff like that. Currently I have a very basic template (see below)
What do You think?

Image above is a bit blurred but I promise it will look better when I release the add-on.
When I'm finished You will be able to select max numbers of images to preview per discussion.
You will also be able to select images from:
1)The previewed post only
2) Ascending from the start of the thread up to max number of images specified.
3) Descending from the end of the thread up to max number of images specified.
When previewing images it's very important that it looks good. I need help here from you guys who are familiar with styling, css, lightbox and stuff like that. Currently I have a very basic template (see below)
Code:
<xen:if is="is_array({$thread.attachments})">
<br />
<div class="attachedFiles">
<xen:foreach loop="$thread.attachments" value="$attachment">
<xen:if is="{$attachment.thumbnailUrl} AND {$attachment.canView}">
<a href="{xen:link attachments, $attachment}" target="_blank" class="LbTrigger"
data-href="{xen:link misc/lightbox}"><img
src="{$attachment.thumbnailUrl}" alt="{$attachment.filename}" class="LbImage" /></a>
</xen:if>
</xen:foreach>
</div>
</xen:if>What do You think?
sami simo
Well-known member
This is awesome.
The tread list will look similar to a blog or portal. I like the idea.
I hope we can have the option to display only one picture (on the left of the preview, like in the blog layout.)
I hope also it will support embedded pictures and not only attachments.
Finally, it will make sense to remove or change statistics and last poster info position to make it looks exactly like a portal.
Thanks.
The tread list will look similar to a blog or portal. I like the idea.
I hope we can have the option to display only one picture (on the left of the preview, like in the blog layout.)
I hope also it will support embedded pictures and not only attachments.
Finally, it will make sense to remove or change statistics and last poster info position to make it looks exactly like a portal.
Thanks.
farang
Well-known member
This is awesome.
The tread list will look similar to a blog or portal. I like the idea.
I hope we can have the option to display only one picture (on the left of the preview, like in the blog layout.)
I hope also it will support embedded pictures and not only attachments.
Finally, it will make sense to remove or change statistics and last poster info position to make it looks exactly like a portal.
Thanks.
Hi @sami simo
It will be easy to customize the look and I really think your idea is good. I haven't had the time yet to try it though. I think we should try what you suggests and have a look at it before we release the final version of Discussion Preview v3.0.0.
Thanks!
farang
Well-known member
For You guys who can't wait for the official release, (I guees You can't  ) There is now a prerelease waiting for you to be downloaded. When downloading, just select the file addon-DiscussionPreview_v3.0.0_prerelease.zip After installing, have a look at the options page.
) There is now a prerelease waiting for you to be downloaded. When downloading, just select the file addon-DiscussionPreview_v3.0.0_prerelease.zip After installing, have a look at the options page.
Please let me know what You think and give me suggestions what to change. If we are lucky, @RichardKYA has some suggestions to clarify the option texts in proper English. He's also been helpful sharing some ideas for the CSS. Thanks @RichardKYA !!!
Please try it out It was Your suggestion after all
It was Your suggestion after all 
Ohhh... and if you have screenshots that You can share, please post them.
Please let me know what You think and give me suggestions what to change. If we are lucky, @RichardKYA has some suggestions to clarify the option texts in proper English. He's also been helpful sharing some ideas for the CSS. Thanks @RichardKYA !!!
Great replies/suggestions ChichardKYA.
And thanks farang for your great support and listen ideas.
Please try it out
Ohhh... and if you have screenshots that You can share, please post them.
farang
Well-known member
farang updated [fgX] Discussion Preview with a new update entry:
Version 3.0.0 released
Read the rest of this update entry...
Version 3.0.0 released
New features in version 3.0.0
View attachment 130981
- Option to preview images attached to the thread.
New options in ACP:
View attachment 130982
Read the rest of this update entry...
farang
Well-known member
farang updated [fgX] Discussion Preview with a new update entry:
Version 3.0.1 released
Read the rest of this update entry...
Version 3.0.1 released
Fixed in version 3.0.1
This is a minor problem fix. If You feel that You are not affected by the problem there is no need to upgrade just for this.
- The add-on preview length was following the preview length setting in the ACP -> "Threads, Discussions and Conversations" options rather than the options for "[fgX] Discussion Preview"
If you upgrade from version 3.0.0 you just need to upload the new files to your server without running "Upgrade Add-on". (Then it will...
Read the rest of this update entry...
CFodder
Well-known member
Is it possible to set preview lengths for the responsive options as I've found they're a little too long when looking at them on a mobile. If no option is it possible to add one?
Also, to me, it would make more sense to have the 'User Editable' option in the option group for this than where it is currently?? Also, I may be blind here, but is there a way to adjust the image preview size?
Have to say, as per my review, this addon is great and the support from the author is second to none, keep up the great work @farang .
.
Also, to me, it would make more sense to have the 'User Editable' option in the option group for this than where it is currently?? Also, I may be blind here, but is there a way to adjust the image preview size?
Have to say, as per my review, this addon is great and the support from the author is second to none, keep up the great work @farang
Last edited:
farang
Well-known member
Is it possible to set preview lengths for the responsive options as I've found they're a little too long when looking at them on a mobile. If no option is it possible to add one?
Also, to me, it would make more sense to have the 'User Editable' option in the option group for this than where it is currently?? Also, I may be blind here, but is there a way to adjust the image preview size?
Have to say, as per my review, this addon is great and the support from the author is second to none, keep up the great work @farang.
Hi there. For personal reasons, I'm not at home for a couple of weeks with no possibility to use my development environment. I will check your questions and test first thing when I get home again. Thanks.
rafass
Well-known member
Someone using this addon ([fgX] Discussion Preview) is also using Lazy Load by @Xon ?
I would like to make it compatible.
I've created a new template modification (regular expression ) to: fgx_discussion_preview_item
find:
replace:

but doesn't work, don't add the new classes. any idea what I'm doing wrong?
I would like to make it compatible.
I've created a new template modification (regular expression ) to: fgx_discussion_preview_item
find:
Code:
#(<img\s+src=")([^"]*)(".*?class="[^"]*)("\s*?/>)#is
Code:
$1<xen:callback class='SV_LazyImageLoader_Helper' method='getLazySpinnerUrl' params='$2' />$3 <xen:callback class='SV_LazyImageLoader_Helper' method='getLazySpinnerCss' params='{xen:array 'full={$full}', 'attachment={$attachment}', 'extra=$4', 'noscript={$1$2$3$4}'}' />
but doesn't work, don't add the new classes. any idea what I'm doing wrong?
Similar threads
- Replies
- 0
- Views
- 354
- Question
- Replies
- 10
- Views
- 420
- Replies
- 14
- Views
- 375