You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 2 Total post / thread counts in a category strip
- Thread starter Shamatix
- Start date
Aayush
Well-known member
If you have a flat level tree where each forum’s total posts is the sum of all the direct posts inside it + all the post inside any of the sub forum under that forum, then you could just loop through all the nodes who have the same parent ID and count them in a map. In that case, you might be able to do it with a template modification.
D
Deleted member 184953
Guest
Hello, due to my bad level in english and coding i ca't understand what you mean.If you have a flat level tree where each forum’s total posts is the sum of all the direct posts inside it + all the post inside any of the sub forum under that forum, then you could just loop through all the nodes who have the same parent ID and count them in a map. In that case, you might be able to do it with a template modification.
Is there a native variable for the total posts per category ?
D
Deleted member 184953
Guest
Maybe this
{$extras.message_count|number_short(1)} but how to link it to a category if i want to use it anywhere on the forum ?
D
Deleted member 184953
Guest
I don't understand your reply, what do you mean ?Forum Statistics is part of the Widgets.
duterte
Member
This worked when you put inside the category codeMaybe this{$extras.message_count|number_short(1)}but how to link it to a category if i want to use it anywhere on the forum ?
gouwepeer.nl
Well-known member
Edit the template
Change Line 6
To
node_list_categoryChange Line 6
<a href="{{ link('categories', $node) }}">{$node.title}</a>To
HTML:
<a href="{{ link('categories', $node) }}">{$node.title}</a> <dl class="pairs pairs--inline">
<dt>{{ phrase('threads') }}</dt>
<dd>{$extras.discussion_count|number_short(1)}</dd>
</dl>
<dl class="pairs pairs--inline">
<dt>{{ phrase('messages') }}</dt>
<dd>{$extras.message_count|number_short(1)}</dd>
</dl>
Last edited:
Dixie McCall
Well-known member
Edit the templatenode_list_category
Change Line 6<a href="{{ link('categories', $node) }}">{$node.title}</a>
To
HTML:<a href="{{ link('categories', $node) }}">{$node.title}</a> <dl class="pairs pairs--inline"> <dt>{{ phrase('threads') }}</dt> <dd>{$extras.discussion_count|number_short(1)}</dd> </dl> <dl class="pairs pairs--inline"> <dt>{{ phrase('messages') }}</dt> <dd>{$extras.message_count|number_short(1)}</dd> </dl>
This is a nice little code but how to style the "threads" and "Posts" text?
Dixie McCall
Well-known member
And is there away to float this right? Where would I put the CSS float code?
gouwepeer.nl
Well-known member
Put the css in templateAnd is there away to float this right? Where would I put the CSS float code?
extra.less:
CSS:
/* float categories threats and post stats right */
.pairs.pairs--inline{
float: right;
}Example to change the color (text green, numbers purple):how to style the "threads" and "Posts" text?
CSS:
/* float categories threats and post stats right */
.pairs.pairs--inline{
float: right;
color: purple;
}
.block-header{
dt{color: green;}
}Dixie McCall
Well-known member
gouwepeer.nl
Well-known member
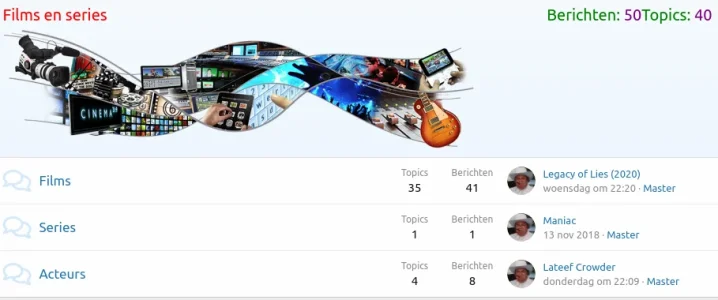
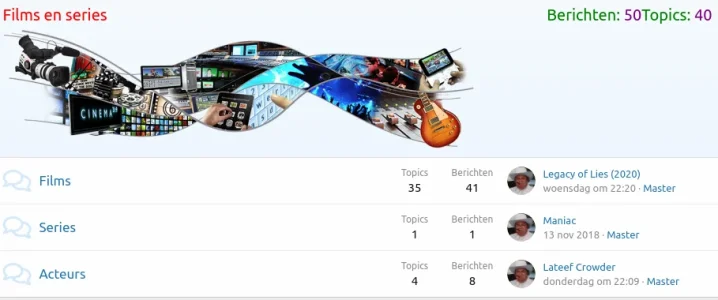
This is a screenshot from my second forum:

To change the color of the categorie tekst (red in my example) you need to put 1 extra line in the css code:
In my screenshot you can see the 3 colors (red, green and purple) from the code. With that information you can now adjust the colors yourself.

To change the color of the categorie tekst (red in my example) you need to put 1 extra line in the css code:
CSS:
/* float categories threats and post stats right */
.pairs.pairs--inline{
float: right;
color: purple;
}
.block-header{
color: red;
dt{color: green;}
}Dixie McCall
Well-known member
Hello Thank you. Yes I got that to work. I was referring to the float right. It squishes the text and numbers a bit. It looks like you're does the same.
gouwepeer.nl
Well-known member
Maybe it will look better with the padding option:Hello Thank you. Yes I got that to work. I was referring to the float right. It squishes the text and numbers a bit. It looks like you're does the same.
CSS:
/* float categories threats and post stats right */
.pairs.pairs--inline{
float: right;
color: purple;
}
.block-header{
color: red;
dt{color: green;}
dl{padding: 5px;}
}Dixie McCall
Well-known member
DaveL
Well-known member
Maybe this{$extras.message_count|number_short(1)}but how to link it to a category if i want to use it anywhere on the forum ?
Did you ever work this out? I'm trying to do something similar, but I need to find a way to link the code to the category I want to display elsewhere.