Heavy
Active member
Hi,
It's time that I (Heavy) need to learn how to use xenforo system.
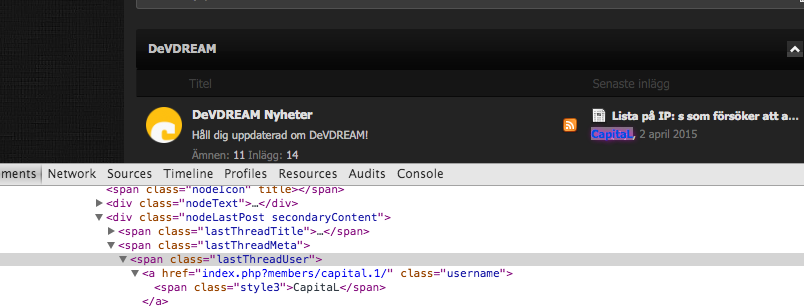
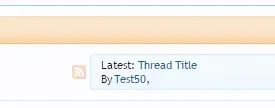
Today's mission is to get this:

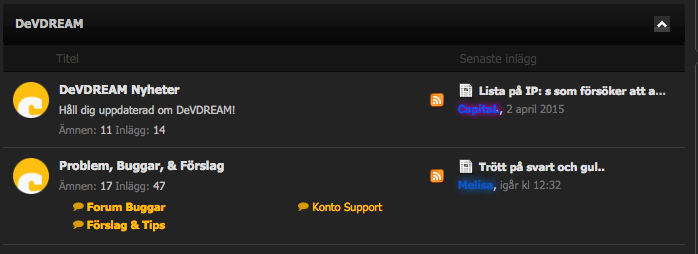
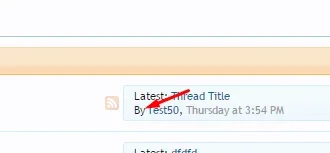
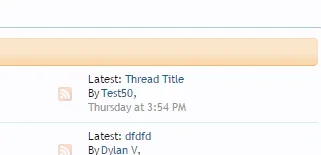
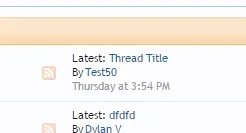
Look like this:

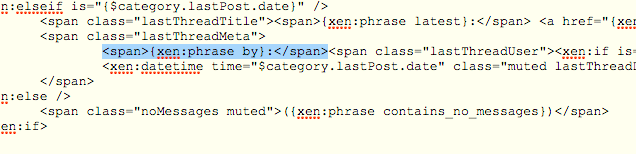
So its "By" before the username and date UNDER username.
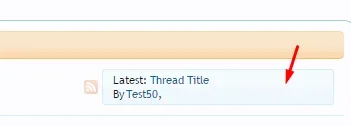
And hopefully that little icon
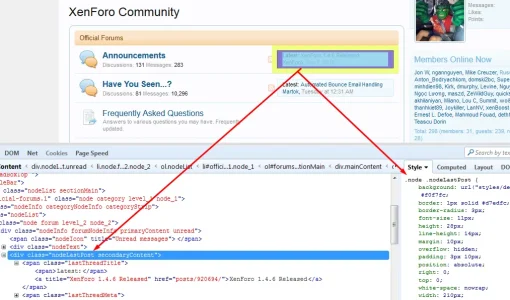
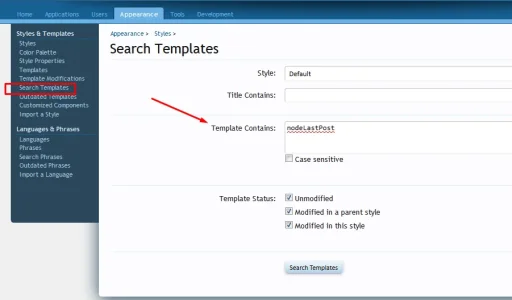
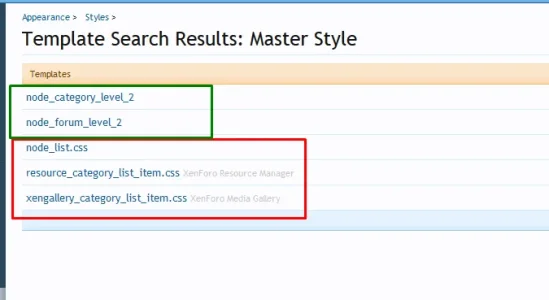
Can someone just tell me what template i need to edit?
I might need some help on the way, haha
Thanks,
Heavy
It's time that I (Heavy) need to learn how to use xenforo system.
Today's mission is to get this:

Look like this:

So its "By" before the username and date UNDER username.
And hopefully that little icon
Can someone just tell me what template i need to edit?
I might need some help on the way, haha
Thanks,
Heavy