You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
ThreadList alternate colours like vb
- Thread starter Nudaii
- Start date
Each node have an unique class, node_#, where # equals the number in the URL (ID?). For example, Styling and customization Questions here should have a class called node_47. You can use this to style it with something like;
I think the framework xenStyles use (Xenomorph), has this built in.
EDIT: Disregard, I misunderstood, Jake didn't, as always
Code:
.node_1, .node_3, .node_5 {
background: red;
}
.node_2, .node_4, .node_6 {
background: yellow;
}I think the framework xenStyles use (Xenomorph), has this built in.
EDIT: Disregard, I misunderstood, Jake didn't, as always
Jake Bunce
Well-known member
Admin CP -> Appearance -> Templates -> thread_list
Add the red code:
Admin CP -> Appearance -> Templates -> thread_list_item
Add the red code:
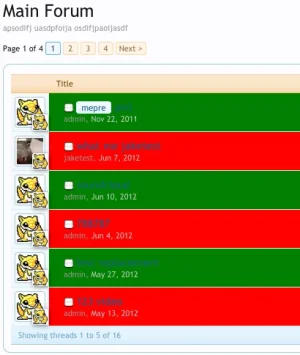
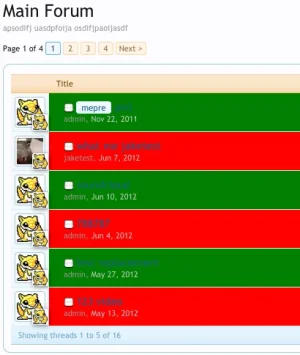
The result:

This is just a basic example using inline styling. The proper way would be to conditionally name a CSS class.
Add the red code:
Rich (BB code):
<xen:if is="{$stickyThreads} OR {$threads}">
<xen:set var="$showLastPageNumbers">1</xen:set>
<xen:set var="$linkPrefix">1</xen:set>
<xen:hook name="thread_list_stickies">
<xen:foreach loop="$stickyThreads" value="$thread">
<xen:include template="thread_list_item" />
</xen:foreach>
</xen:hook>
<xen:include template="ad_thread_list_below_stickies" />
<xen:hook name="thread_list_threads">
<xen:foreach loop="$threads" value="$thread" i="$i">
<xen:include template="thread_list_item" />
</xen:foreach>
</xen:hook>
<xen:edithint template="thread_list_item_edit" />
<xen:else />
<li class="primaryContent">{xen:phrase there_no_threads_to_display}</li>
</xen:if>Admin CP -> Appearance -> Templates -> thread_list_item
Add the red code:
Rich (BB code):
<xen:require css="discussion_list.css" />
<xen:if is="{$thread.isDeleted}"><xen:include template="thread_list_item_deleted" /><xen:else />
<li style="background-color: {xen:if '{$i} % 2', 'red', 'green'};" id="thread-{$thread.thread_id}" class="discussionListItem {$thread.discussion_state}{xen:if '!{$thread.discussion_open}', ' locked'}{xen:if {$thread.sticky}, ' sticky'}{xen:if {$thread.isNew}, ' unread'}{xen:if {$thread.prefix_id}, ' prefix{$thread.prefix_id}'}{xen:if {$thread.isIgnored}, ' ignored'}" data-author="{$thread.username}">
<div class="listBlock posterAvatar">
<span class="avatarContainer">
<xen:avatar user="$thread" size="s" img="true" />
<xen:if is="{$thread.user_post_count}"><xen:avatar user="$visitor" size="s" img="true" class="miniMe" title="{xen:phrase you_have_posted_x_messages_in_this_thread, 'count={xen:number $thread.user_post_count}'}" /></xen:if>
</span>
</div>The result:

This is just a basic example using inline styling. The proper way would be to conditionally name a CSS class.
Jake Bunce
Well-known member
You seem to be having trouble with template edits. I suggest disabling the TMS so you are working with the default system. Then rebuild the master style by visiting /install and clicking the button to rebuild the master data. Then try applying the template edits again. When editing the templates make sure you are editing the same style you are viewing on the front end or of course the changes won't show. And never edit the master style.
Neil E.
Active member
Jake,
The template edits are working; I was looking at posts, not threads. How would you do this for posts as well?
I'd like to know how this is done too. Create new templates? This could be a styling feature more admins would like to use.
The template edits are working; I was looking at posts, not threads. How would you do this for posts as well?
This is just a basic example using inline styling. The proper way would be to conditionally name a CSS class.
I'd like to know how this is done too. Create new templates? This could be a styling feature more admins would like to use.
Naatan
Well-known member
FYI you can just use CSS for this;
http://www.w3.org/Style/Examples/007/evenodd.en.html
Might not work for IE 6 and 7 however.
http://www.w3.org/Style/Examples/007/evenodd.en.html
Might not work for IE 6 and 7 however.
Jake Bunce
Well-known member
FYI you can just use CSS for this;
http://www.w3.org/Style/Examples/007/evenodd.en.html
Might not work for IE 6 and 7 however.
I learned something new.

Jake,
The template edits are working; I was looking at posts, not threads. How would you do this for posts as well?
I'd like to know how this is done too. Create new templates? This could be a styling feature more admins would like to use.
Using the CSS Naatan pointed out...
Admin CP -> Appearance -> Templates -> EXTRA.css
Add this code:
Code:
.messageList li.message:nth-child(even) .messageContent
{
background: red;
}
.messageList li.message:nth-child(odd) .messageContent
{
background: green;
}You can use .messageList li.message:nth-child(odd) at the beginning of your selector to style any aspect of the post.
bart
Active member
Admin CP -> Appearance -> Templates -> thread_list
The result:
View attachment 30813
This is just a basic example using inline styling. The proper way would be to conditionally name a CSS class.
Works like a charm!!!
Can you point me out where i should make the same edits for category-view? I am having trouble finding the loop... I want to make a alternated list of the subforums of a category. And also of the subforums and categories of the whole node-list.
is there anyway to update the edit so it also changes the css behind the thread starter avatar and the replies/views part?
Here you go... just change the background colors as you see fit....
Code:
.messageList li:nth-child(even),
.messageList li:nth-child(even) .primaryContent,
.messageList li:nth-child(even) .messageContent,
.messageList li:nth-child(even) .signature,
.messageList li:nth-child(even) .messageMeta
{
background: #fbfbfb;
}
.messageList li:nth-child(odd),
.messageList li:nth-child(odd) .primaryContent,
.messageList li:nth-child(odd) .messageContent,
.messageList li:nth-child(odd) .signature,
.messageList li:nth-child(odd) .messageMeta
{
background: #f6f6f6;
}<edited to add signature piece backgrounds>
Last edited:
Similar threads
- Replies
- 0
- Views
- 787