Lukas W.
Well-known member
katsulynx submitted a new resource:
[KL] Profile Cover - Beautify your user profiles with profile banners.
Read more about this resource...
[KL] Profile Cover - Beautify your user profiles with profile banners.
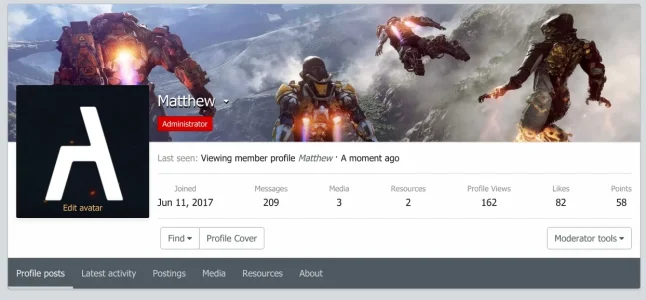
[KL] Profile Cover
Description
This add-on allows you to hand out permission to your users to upload custom profile covers to fancy up their member profiles.
Features
- Enhance user profiles with profile covers
- Full permission control
- Allow users to upload profile covers
- Set the maximum file size for...
Read more about this resource...