[xFv]
Well-known member
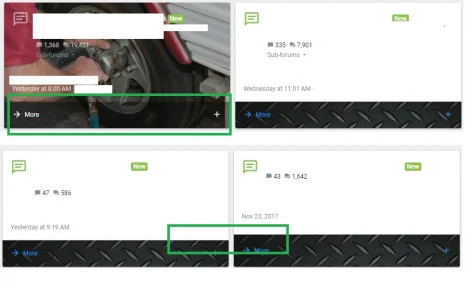
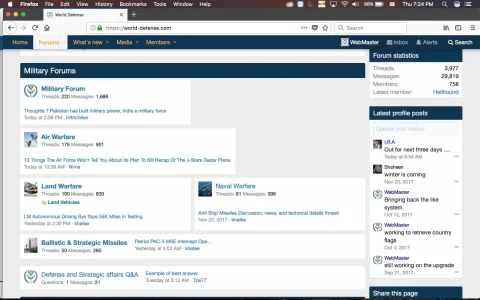
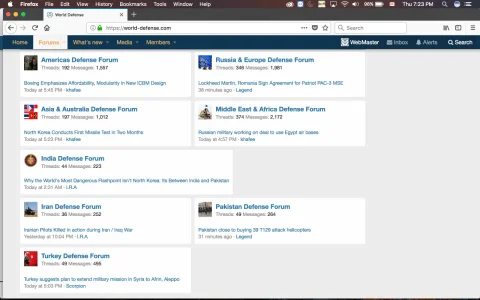
Does this possibly resolve the issue with the xfa icon addon?ThemeHouse updated [TH] Nodes for grid, custom styling, and custom icons with a new update entry:
Version 2.0.0 Release Candidate 2 Released
Read the rest of this update entry...