You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
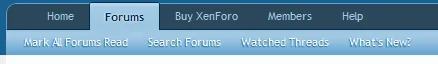
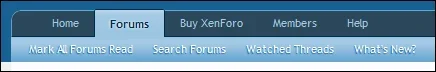
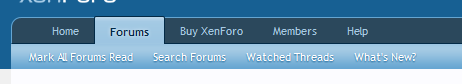
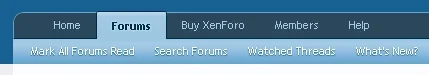
Text shadow on tab links
- Thread starter Trombones13
- Start date
Trombones13
Well-known member
Dreadful?I can see the argument either way to be honest. I suspect that Mac browsers do a better job with the shadow than Windows versions too... so I'll need to check that out. It looks pretty dreadful in the screengrab in the first post to this thread.
Right now I'm 50-50 over whether to keep the change or not. I seem to like and dislike it with equal frequency when I view the navigation bar.
(p.s. mine's Chrome on Win7 as well)
I didn't say that, readability seems to be almost equal to me. IMO text shadow works better on bigger text.Sorry, but I fail to grasp how the top image is more readable than the bottom...the reverse is true for me.
Allan
Well-known member
Open pollI can see the argument either way to be honest. I suspect that Mac browsers do a better job with the shadow than Windows versions too... so I'll need to check that out. It looks pretty dreadful in the screengrab in the first post to this thread.
Right now I'm 50-50 over whether to keep the change or not. I seem to like and dislike it with equal frequency when I view the navigation bar.
Jeffin
Well-known member
I like it!
View attachment 10896
Glad to see the change, since it's something I had already implemented in my theme.
p.s. we need a "I like this new XF thing!" thread...this doesn't really need a whole thread, haha
Just noticed it. I like it very much!
Shelley
Well-known member
It's a no win situation, from a developers perspective. You'll have people liking it and the other half not so keen it. If it goes it be probably best to show how this was done or, Change the background colour as the gradient is an overlay and make it darker (which could potentially clash with the top nav background) or create 100pt font size and then nobody would have trouble viewing it. Either way, it's more on user preference at this point.
Shelley
Well-known member
That does look bad and hard to read. Could this be more do with your monitor settings (perhaps the contrast is to high) Jo? I'm just guessing that it could be. I'm using firefox with winxp and mine looks clear.
TBH - I'm not fussed whether the text shadow remains or goes, I can view it perfectly now and before the shadow got implemented.
Jo.
Well-known member
That does look bad and hard to read. Could this be more do with your monitor settings (perhaps the contrast is to high) Jo? I'm just guessing that it could be. I'm using firefox with winxp and mine looks clear.
TBH - I'm not fussed whether the text shadow remains or goes, I can view it perfectly now and before the shadow got implemented.
I can't figure out how to change the contrast settings on my laptop lol, but I'm not on the 'high contrast' mode...
F
Floris
Guest
I like it!
View attachment 10896
Glad to see the change, since it's something I had already implemented in my theme.
p.s. we need a "I like this new XF thing!" thread...this doesn't really need a whole thread, haha
I like it, especially if the font is a lot bigger. However, as it is now, for people with bad eyes like me, it is HORRIBLE - if it wasn't for muscle memory and knowing the product, it would require extra staring, concentration and leaning forward. I hope alternative fonts that still are a bit 'thicker' - or rather, thick enough to help out and still look good - are tested/considered.
As much as I like it, I really prefer the thicker white than this now quite thin css3 version.
F
Floris
Guest
One shouldn't have to change the monitor settings in order to use a web site.I can't figure out how to change the contrast settings on my laptop lol, but I'm not on the 'high contrast' mode...
Grover
Well-known member
Sorry, but I fail to grasp how the top image is more readable than the bottom...the reverse is true for me.
I completely agree.
Grover
Well-known member

Image 1+2 taken from this posting by Dutchbb (what system are you on, Dutchbb? I guess Mac, because it looks beautiful
I know it's a personal thing but obviously Image 2 looks by far the best. Perfect in my eyes. The shadowed sublinks that is... the text on the [Tabs] is a different story. But Cleartype just isn't perfect, is it?
I love the dropshadow. On image 1 there is too less contrast between the white sublinks and the light-blue background. On image 2 this is perfectly solved.
It's really a matter of getting used to it. I still can't pick the best of #1 and #2 but it doesn't bother me. About Cleartype: Apple attaches more importance to the orignal shape of the font, while at MS they think sharpness should be priority #1. Since I'm used to Mac I feel their rendering looks better.
If the shadow effect makes the font look worse/less readable on Windows, then I'd definitely ditch it.
If the shadow effect makes the font look worse/less readable on Windows, then I'd definitely ditch it.
Similar threads
- Replies
- 4
- Views
- 2K