robdog
Well-known member
I am trying to add a tabbed system to my admin and followed a tutorial here on the site. However, I am running into a really weird issue that I don't know how to debug. Here is my listener code:
Here is the template code:
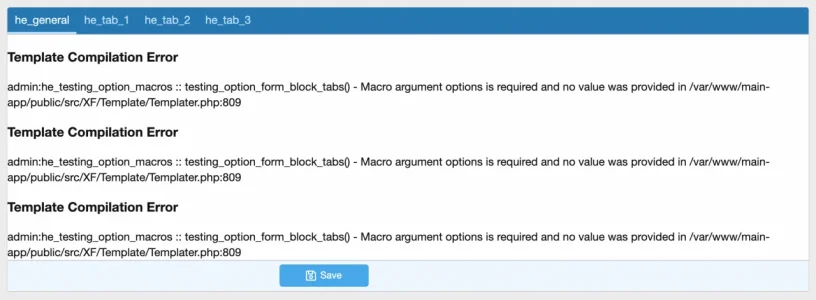
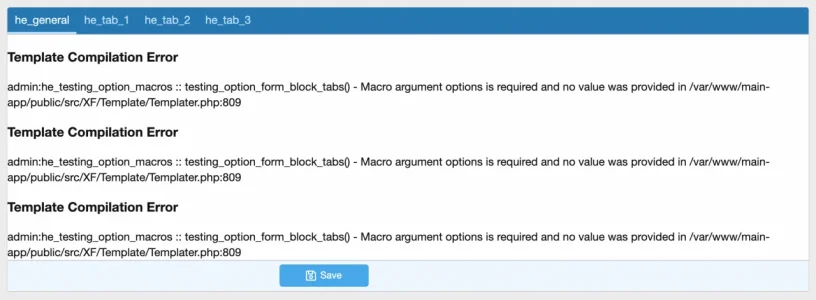
Everything seems pretty straight forward but this is the output that I am getting:

As you can see, it is trying to use the parent macro "testing_option_form_block_tabs" instead of the one specified, "option_row" from "option_macros". This has never happened during my development so I wanted to get a second set of eyes on this to point out something dumb that I am doing, lol.
Any help is appreciated, thanks.
PHP:
<?php
namespace HE\Core\Listener\Templater;
class MacroPreRender
{
public static function extend(\XF\Template\Templater $templater, &$type, &$template, &$name, array &$arguments, array &$globalVars)
{
if ($arguments['group']->group_id == 'testingGroup') {
$template = 'he_testing_option_macros';
$name = 'testing_option_form_block_tabs';
$arguments['headers'] = [
'generalOptions' => [
'label' => \XF::phrase('he_general'),
'minDisplayOrder' => 0,
'maxDisplayOrder' => 1000,
'active' => true
],
'cleverOptions' => [
'label' => \XF::phrase('he_tab_1'),
'minDisplayOrder' => 1000,
'maxDisplayOrder' => 2000
],
'classlinkOptions' => [
'label' => \XF::phrase('he_tab_2'),
'minDisplayOrder' => 2000,
'maxDisplayOrder' => 3000
],
'googleClassroomOptions' => [
'label' => \XF::phrase('he_tab_3'),
'minDisplayOrder' => 3000,
'maxDisplayOrder' => -1
]
];
}
}
}Here is the template code:
HTML:
<xf:macro name="testing_option_form_block_tabs"
arg-group=""
arg-options="!"
arg-containerBeforeHtml=""
arg-headers="{{ [] }}">
<xf:if is="$options is not empty">
<xf:form action="{{ link('options/update') }}" ajax="true" class="block">
{$containerBeforeHtml|raw}
<div class="block-container">
<h2 class="block-tabHeader tabs" data-xf-init="tabs" role="tablist">
<xf:foreach loop="$headers" key="$key" value="$header">
<a class="tabs-tab{{ $header.active ? ' is-active' : '' }}" role="tab" tabindex="0" aria-controls="{$key}">{$header.label}</a>
</xf:foreach>
</h2>
<ul class="tabPanes">
<xf:foreach loop="$headers" key="$key" value="$header">
<li class="{{ $header.active ? 'is-active' : '' }}" role="tabpanel" id="{$key}">
<div class="block-body">
<xf:foreach loop="$options" value="$currentOption">
<xf:if is="{$currentOption.Relations.{$group.group_id}.display_order} >= $header.minDisplayOrder AND ({$currentOption.Relations.{$group.group_id}.display_order} < $header.maxDisplayOrder OR $header.maxDisplayOrder == -1)">
<xf:macro template="admin:option_macros"
name="option_row"
arg-group="{$group}"
arg-option="{$currentOption}" />
</xf:if>
</xf:foreach>
</div>
</li>
</xf:foreach>
</ul>
<xf:submitrow sticky="true" icon="save" />
</div>
</xf:form>
</xf:if>
</xf:macro>Everything seems pretty straight forward but this is the output that I am getting:

As you can see, it is trying to use the parent macro "testing_option_form_block_tabs" instead of the one specified, "option_row" from "option_macros". This has never happened during my development so I wanted to get a second set of eyes on this to point out something dumb that I am doing, lol.
Any help is appreciated, thanks.