Scandal
Well-known member
Hello all! 
Well, I have the following template code:
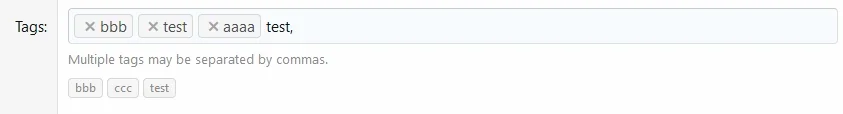
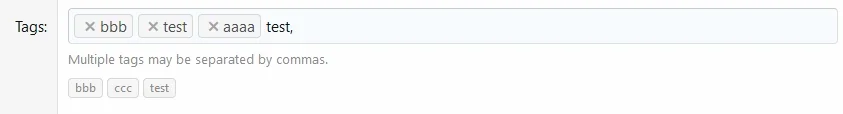
It works as intended if you try to click a tag item (sc_insert_tag('{$t}')) immediately after page-load, but if you try to add manually (via your keyvoard) some tags (like the aaaa) and then click one of the whitelisted tags, it does not applied as token, it just adds the text:

Any idea how to fix it?
Maybe you as javascript experts to provide me an example of xF2 js core normalized way to add the tag on the input-token field?
Thank you very much!
Well, I have the following template code:
HTML:
<xf:if is="$xf.visitor.getWhitelistTags() && $xf.visitor.getIsTagWhitelistEnabled()">
<div style="margin-top: 10px;">
<span class="js-tagList">
<xf:foreach loop="$xf.visitor.getWhitelistTags()" value="$t">
<a style="text-decoration: none;" href="javascript:void(0)" class="tagItem" dir="auto" onclick="sc_insert_tag('{$t}')">{$t}</a>
</xf:foreach>
</span>
</div>
<xf:js>
function sc_insert_tag(text)
{
$('.select2-search__field').val(text + ',').keyup();
}
</xf:js>
</xf:if>
Any idea how to fix it?
Maybe you as javascript experts to provide me an example of xF2 js core normalized way to add the tag on the input-token field?
Thank you very much!