DeltaHF
Well-known member
- Affected version
- 2.2.8
If a URL is unfurled and the target page references an SVG favicon, the favicon is not displayed in the unfurled preview.
As an example, here is an unfurled link to a CSS-Tricks article which references the following favicons:
Despite defining multiple favicon formats, none are displayed in the unfurled preview:

 css-tricks.com
css-tricks.com
Closer inspection of the page source reveals the icon failed to load because the image proxy attempted to load the entire page itself, triggering the
Of course, if the image URL is on the site's own domain, the image proxy is bypassed. This means that sites using XenForo and SVG favicons will always show a broken image placeholder instead of the favicon for unfurled links to their own domain.
For example, I use a custom SVG favicon with a media query to support both light and dark modes:
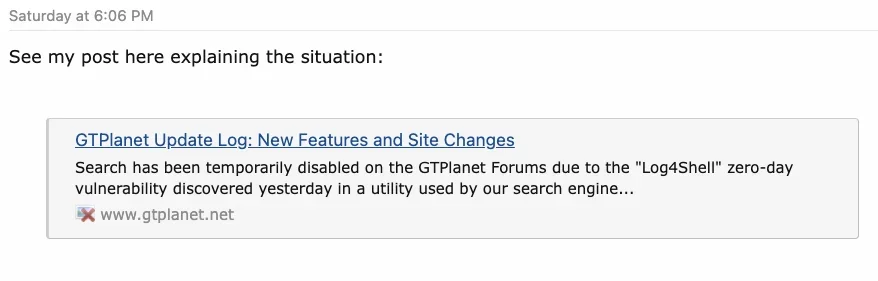
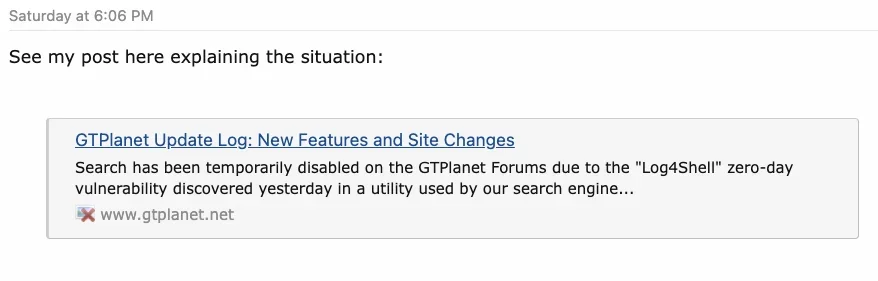
This causes links to other posts in my site's own forum show a broken image favicon:

(View this post here.)
The
As an example, here is an unfurled link to a CSS-Tricks article which references the following favicons:
HTML:
<link rel="icon" href="/favicon.ico" sizes="any">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
<link rel="icon" href="https://i1.wp.com/css-tricks.com/wp-content/uploads/2021/07/star.png?fit=32%2C32&ssl=1" sizes="32x32" />
<link rel="icon" href="https://i1.wp.com/css-tricks.com/wp-content/uploads/2021/07/star.png?fit=180%2C180&ssl=1" sizes="192x192" />Despite defining multiple favicon formats, none are displayed in the unfurled preview:
We Analyzed 425,909 Favicons | CSS-Tricks
This is a neat idea for a research project. The big map is fun, but the research had some tidbits in it worth looking at.
Closer inspection of the page source reveals the icon failed to load because the image proxy attempted to load the entire page itself, triggering the
onerror behavior:
HTML:
<span class="js-unfurl-favicon">
<img src="/community/proxy.php?image=https%3A%2F%2Fcss-tricks.com%2Fwe-analyzed-425909-favicons%2F&hash=459ab8051b2237b520a9f851f20545eb&return_error=1" alt="css-tricks.com" class="bbCodeBlockUnfurl-icon" data-onerror="hide-parent"/>
</span>Of course, if the image URL is on the site's own domain, the image proxy is bypassed. This means that sites using XenForo and SVG favicons will always show a broken image placeholder instead of the favicon for unfurled links to their own domain.
For example, I use a custom SVG favicon with a media query to support both light and dark modes:
HTML:
<link rel="icon" href="/favicon.svg">This causes links to other posts in my site's own forum show a broken image favicon:

(View this post here.)
The
src for that image is the full page URL, as you can see here:
HTML:
<span class="js-unfurl-favicon">
<img src="https://www.gtplanet.net/forum/threads/gtplanet-update-log-new-features-and-site-changes.296680/post-13538309/" alt="www.gtplanet.net" class="bbCodeBlockUnfurl-icon" data-onerror="hide-parent" />
</span>