Myke623
Well-known member
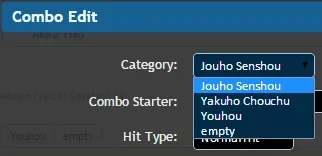
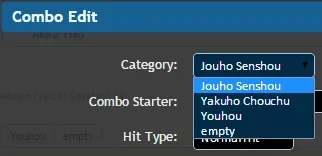
An add-on I'm developing uses select dropdowns in forms for user input. For example:

The default xenForo style makes it quite difficult to see the black downward arrow indicating that this input is a dropdown menu, and that's when the control has focus. When it doesn't have focus, the downward arrow is completely lost against the black background.
If you open the form as a new browser tab (as opposed to an Overlay) then the black downward arrow stands out against the light background of the default style. But again, the problem arises in the dark style of the Overlay.
So my question is: can the downward arrow (currently black in colour) be styled when shown in an Overlay?

The default xenForo style makes it quite difficult to see the black downward arrow indicating that this input is a dropdown menu, and that's when the control has focus. When it doesn't have focus, the downward arrow is completely lost against the black background.
If you open the form as a new browser tab (as opposed to an Overlay) then the black downward arrow stands out against the light background of the default style. But again, the problem arises in the dark style of the Overlay.
So my question is: can the downward arrow (currently black in colour) be styled when shown in an Overlay?