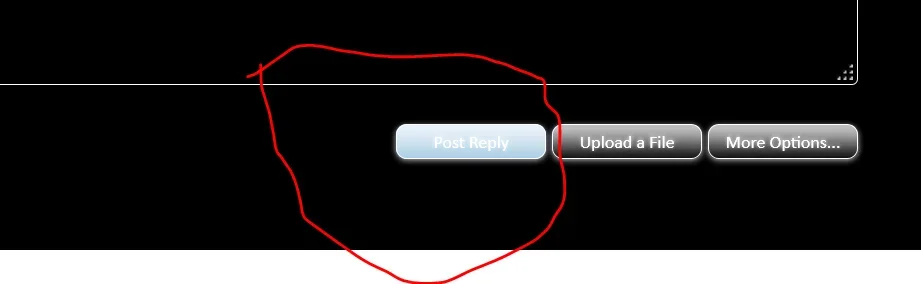
Lack of interest Style Properties: Buttons
- Thread starter Adam Howard
- Start date
This suggestion has been closed automatically because it did not receive enough votes over an extended period of time. If you wish to see this, please search for an open suggestion and, if you don't find any, post a new one.