Shelley
Well-known member
Shelley submitted a new resource:
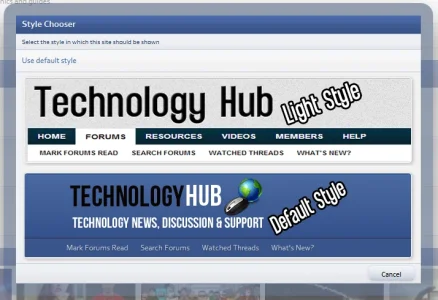
Style Chooser Enhancement (Full width (version v1) - This guide allows for full width previews within your style chooser
Read more about this resource...
Style Chooser Enhancement (Full width (version v1) - This guide allows for full width previews within your style chooser

View attachment 40885
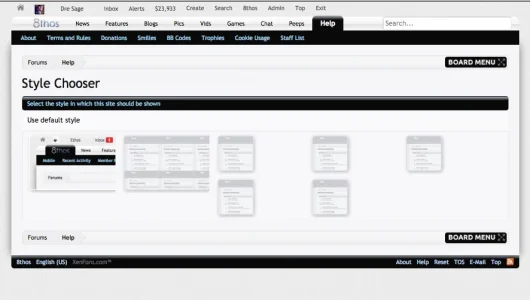
Summary: The following enhancement allows for your previews to span the full width of the style chooser. Use the following as a reference guide as your style IDs and image paths/images will differ.
Live Preview: You can see a live preview at bbsmiley.com by clicking the style chooser link.
Install: Upload your custom images to the folder of choice (in this...
Read more about this resource...