Moshe1010
Well-known member
- Affected version
- 2.2.10 Patch 1
It seems that If an image or video has lower than expected dimensions/resolution, the preview thumbnail (before playing the video for example) is starched and looks quite awful on mobile devices. Tested with iPhone 14 Pro, iOS 16.0.2.
Example is here:

 xenforo.com
xenforo.com

Could also be seen here:

 xenforo.com
xenforo.com

Example is here:

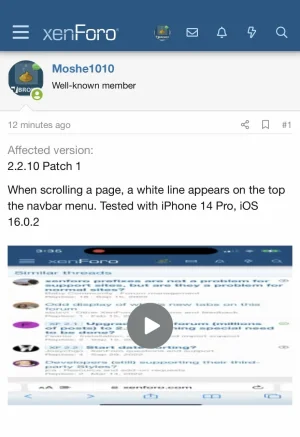
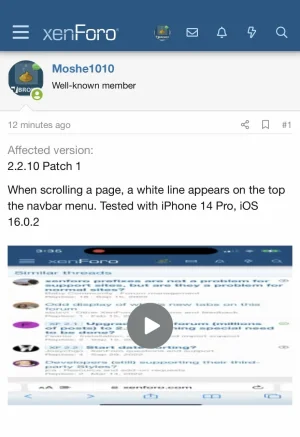
Won't fix - Navbar graphic glitches with Safari on iOS
When scrolling a page, a white line appears on the top the navbar menu. Tested with iPhone 14 Pro, iOS 16.0.2

Could also be seen here:

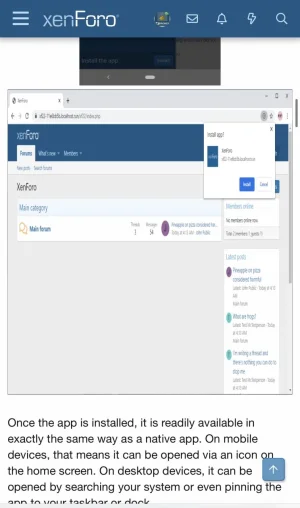
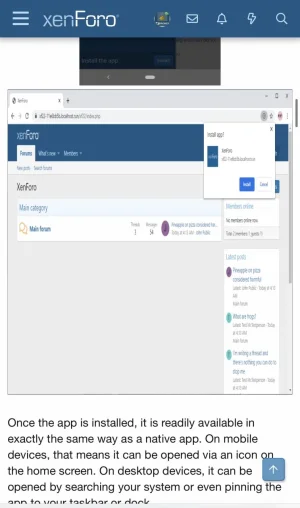
XF 2.2 - Progressive web app
Mobile first. We hear it again and again, and with over half of all web traffic coming from mobile devices, it's more important than ever to provide your mobile visitors with a great experience. Of course, XenForo 2 is built on a fully responsive design that gracefully adapts to any display...

Last edited: