Shelley
Well-known member
Shelley submitted a new resource:
Sticky Thread Enhancement (version v1) - Sticky thread enhancement
Read more about this resource...
Sticky Thread Enhancement (version v1) - Sticky thread enhancement
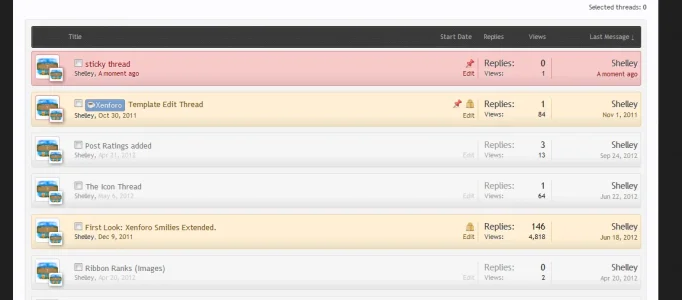
Summary: A simply guide to enhance and make sticky thread listings distinguishable between standard threadlistings. This serves as a guide and you can style them in the colour of your choice.
Just place the following into your EXTRA.CSS Template:
Code:/*STICKY THREAD ENHANCEMENTS*/ .discussionList .sticky { background-color: #f7caca !important; border: 1px solid #d88585 !important; } .discussionList .sticky .posterAvatar, .discussionList .sticky .stats {...
Read more about this resource...