Whetu Paitai
Member
*******UPDATE*******
If I only use:
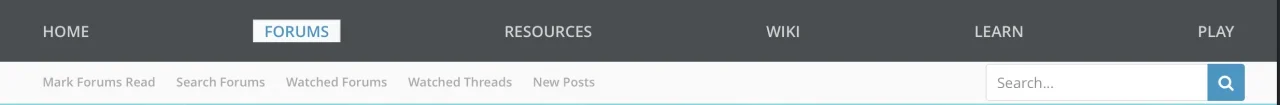
Then uncheck "float: left" from ".navTabs .navLeft" in the inspector console, I get the correctly laid out nav bar (middle image above)
It looks like it is the float option that is the problem.
*******UPDATE*******
Hey there peoples.
New to Xenforo (owned 1 year, used only in the last week).
I have tried to get the navTabs to spread evenly using Flex as follows:
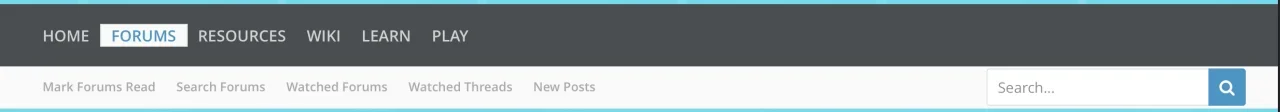
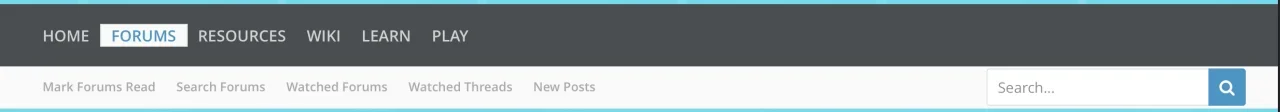
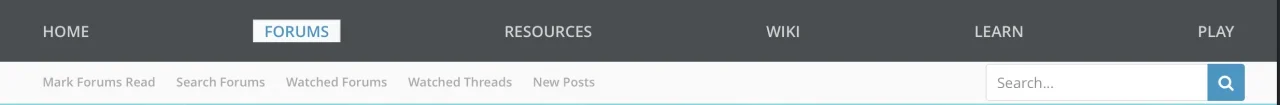
This is what my nav bar looks like pre-modification:

So I change the css in the inspector console as so:
And produced the following:

Looks nice huh!
So then I try to add this to the EXTRA.css as:
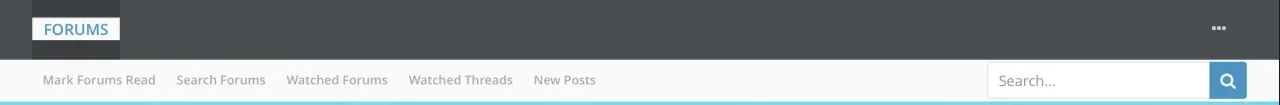
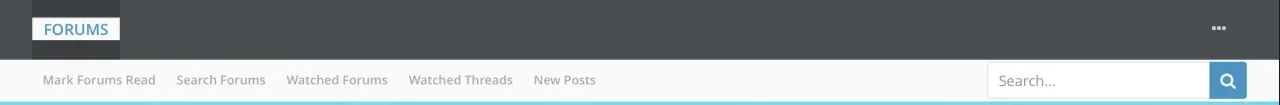
But I end up getting the following:

Does anyone have any idea on what is going on?
I assume that <ul.publicTabs.navLeft> OR <.navTabs .navLeft> is somehow triggering a menu bar collapse.
Any help would be GREATLY appreciated!
Thank you!
If I only use:
ul.publicTabs.navLeft {
display: flex !important;
justify-content: space-between !important;
}
display: flex !important;
justify-content: space-between !important;
}
It looks like it is the float option that is the problem.
*******UPDATE*******
Hey there peoples.
New to Xenforo (owned 1 year, used only in the last week).
I have tried to get the navTabs to spread evenly using Flex as follows:
This is what my nav bar looks like pre-modification:

So I change the css in the inspector console as so:
ul.publicTabs.navLeft {
display: flex !important;
justify-content: space-between !important;
}
.navTabs .navLeft {
/* float: left; */
}
display: flex !important;
justify-content: space-between !important;
}
.navTabs .navLeft {
/* float: left; */
}
And produced the following:

Looks nice huh!
So then I try to add this to the EXTRA.css as:
ul.publicTabs.navLeft {
display: flex !important;
justify-content: space-between !important;
}
.navTabs .navLeft {
float: none;
}
display: flex !important;
justify-content: space-between !important;
}
.navTabs .navLeft {
float: none;
}
But I end up getting the following:

Does anyone have any idea on what is going on?
I assume that <ul.publicTabs.navLeft> OR <.navTabs .navLeft> is somehow triggering a menu bar collapse.
Any help would be GREATLY appreciated!
Thank you!
Last edited: