frm
Well-known member
Is there an add-on or customization to make a slider (kind of like the shadowbox for images) for the "attachments" in a thread?
I have a thread with 40 attachments, all images, and it'd be nice if there were a slider to have 1 line dedicated to 1 attachment to 2+ (dependent on viewport).
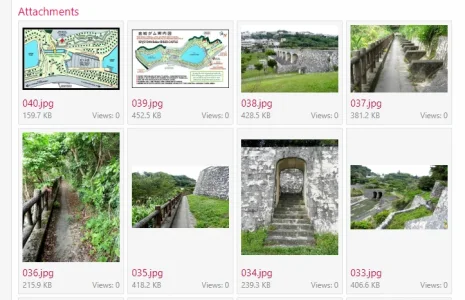
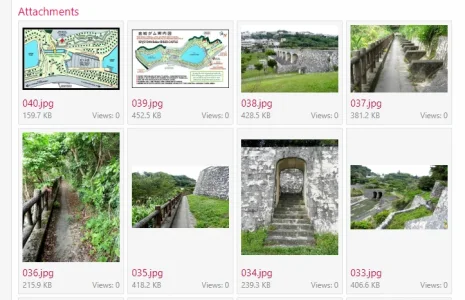
This is how it appears (plus a ton more):

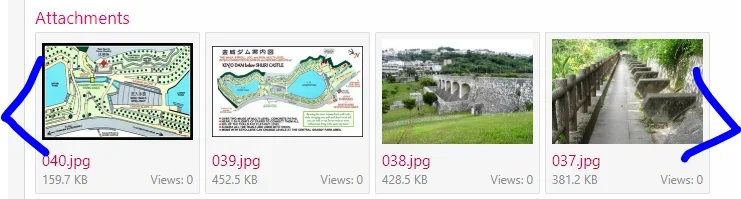
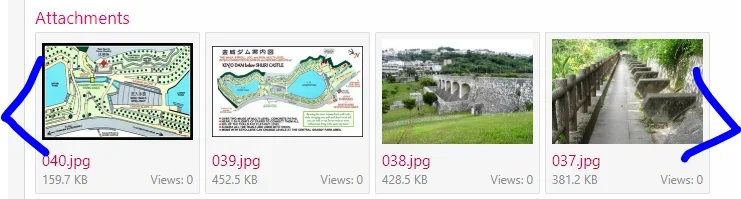
It'd be nice if it could appear like:

Where the right arrow would go to 036
I have a thread with 40 attachments, all images, and it'd be nice if there were a slider to have 1 line dedicated to 1 attachment to 2+ (dependent on viewport).
This is how it appears (plus a ton more):

It'd be nice if it could appear like:

Where the right arrow would go to 036
