You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
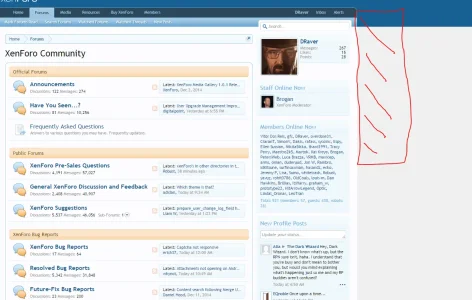
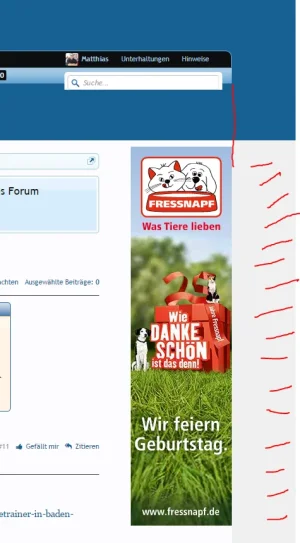
XF 1.4 Skyscraper at the right side
- Thread starter DRaver
- Start date
Arty
Well-known member
There is no ad template for that spot, so you'll need to use template modifications to edit page_container template.
1. Create template with your ad code, lets call it "ad_right". Put your ad code in it.
2. Create template modification for "page_container" template. In search field put
in replace field put
then add this to extra.css template:
In that code change 200 to width of your banner + 10.
If you want to hide banner on mobile devices because its more of annoyance than helpful on devices where there is no space for banners, add this to extra.css below your code
1. Create template with your ad code, lets call it "ad_right". Put your ad code in it.
2. Create template modification for "page_container" template. In search field put
Code:
<div class="pageContent">
<!-- main content area -->
Code:
<div class="pageContent withAd">
<!-- main content area -->
<div class="rightAd"><xen:include template="ad_right" /></div>
Code:
#content .pageContent.withAd { position: relative; padding-right: 200px; }
.rightAd { position: absolute; right: 0; }If you want to hide banner on mobile devices because its more of annoyance than helpful on devices where there is no space for banners, add this to extra.css below your code
Code:
@media { max-width: 800px) {
#content .pageContent.withAd { padding-right: 10px; }
.rightAd { display: none; }
}DRaver
Active member
tajhay
Well-known member
What is your URL? You wont be able to see the scryscraper on lower resolutions. You know that right?fix this little problem
Arty
Well-known member
That would require adjusting header, content and footer, so its not a good idea.
and responsive block:
Code:
#content, .footer, .footerLegal, #headerMover #header { padding-right: 200px; }
#headerMover #header { box-sizing: border-box; }
#content .pageContent.withAd { position: relative; }
.rightAd { position: absolute; right: -200px; }
Code:
@media (max-width: 800px) {
#content, .footer, .footerLegal, #headerMover #header { padding-right: 0; }
.rightAd { display: none; }
}DRaver
Active member
@Arty I have a little problem. I must load the leaderboard banner before the skyscraper.
So for the leaderboard I use the ad_header template from XF.
The skyscraper is loading at line 200 with your code.
The leaderboard at line 3280
Do you have any idea how I can change the order without the template to break anything?
So for the leaderboard I use the ad_header template from XF.
The skyscraper is loading at line 200 with your code.
The leaderboard at line 3280
Do you have any idea how I can change the order without the template to break anything?
DRaver
Active member
Arty
Well-known member
Oh, you mean loading order. I thought there was overlap of banners.
For that you need to move header block above content. Open page_container, replace
with
then find second block closer to bottom of that file and delete it.
Then add this to extra.css
For that you need to move header block above content. Open page_container, replace
Code:
<div id="headerProxy"></div>
Code:
<header>
<link rel="xenforo_template" type="text/html" href="header.html" />
<link rel="xenforo_template_hint" type="text/html" href="navigation.html" />
<link rel="xenforo_template_hint" type="text/html" href="search_bar.html" />
</header>Then add this to extra.css
Code:
div#headerMover #header { position: relative; }DRaver,
has this fixed your problem? I´m about to switch from vbulletin to xf and only the missing wallpaper solution is the reason that holds me back. I have a contract for the wallpaper with a premium partner and would have to pay a substantial contractual fine, when the wallpaper ad-spot wouldn´t be present anymore.
has this fixed your problem? I´m about to switch from vbulletin to xf and only the missing wallpaper solution is the reason that holds me back. I have a contract for the wallpaper with a premium partner and would have to pay a substantial contractual fine, when the wallpaper ad-spot wouldn´t be present anymore.
Unfortunal not.Have you found a comfortable solution for this @Sperber ?
Similar threads
- Replies
- 1
- Views
- 41
- Replies
- 1
- Views
- 56
- Replies
- 2
- Views
- 34
- Replies
- 7
- Views
- 302
- Question
- Replies
- 1
- Views
- 473