Shelley
Well-known member
Shelley submitted a new resource:
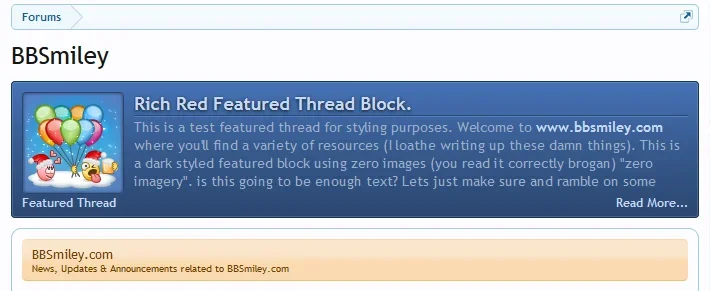
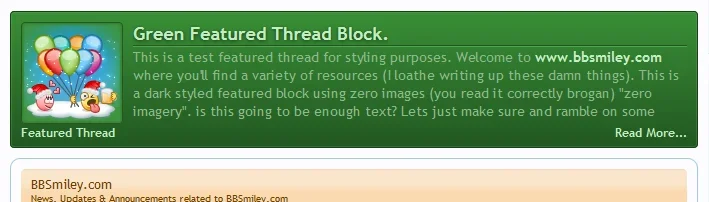
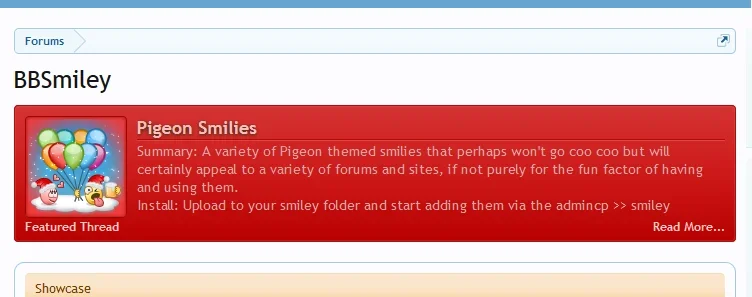
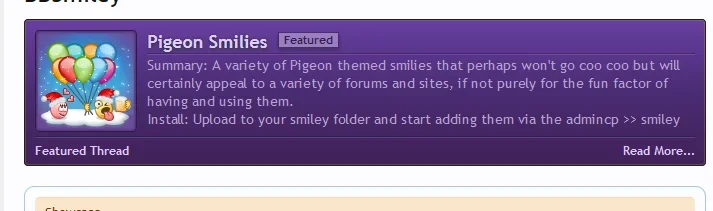
Simple CSS Featured Thread Blocks - A variety of simple featured Thread blocks.
Read more about this resource...
Simple CSS Featured Thread Blocks - A variety of simple featured Thread blocks.
You will need to have Purchased and installed the Featured Thread add-on by Brogan for this enhancement to work.
View attachment 62500
Summary: A dark style featured thread block using a css3 gradient and background-color fall back for older browsers.
Note: most if not all of this can be styled via the Style...
Read more about this resource...