TruthElixirX
Member
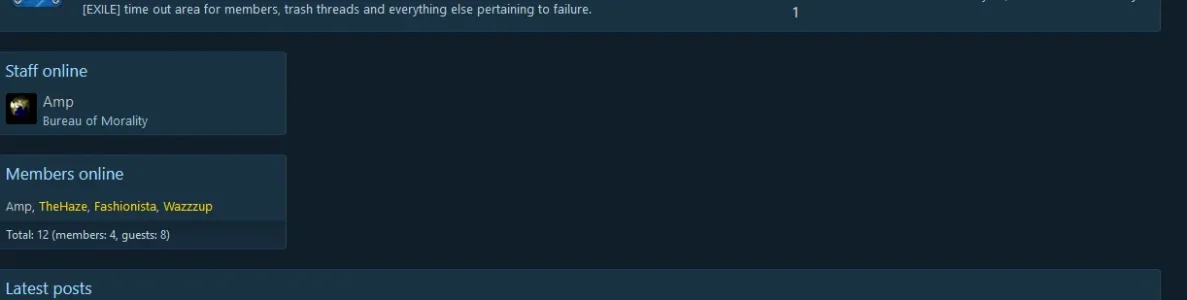
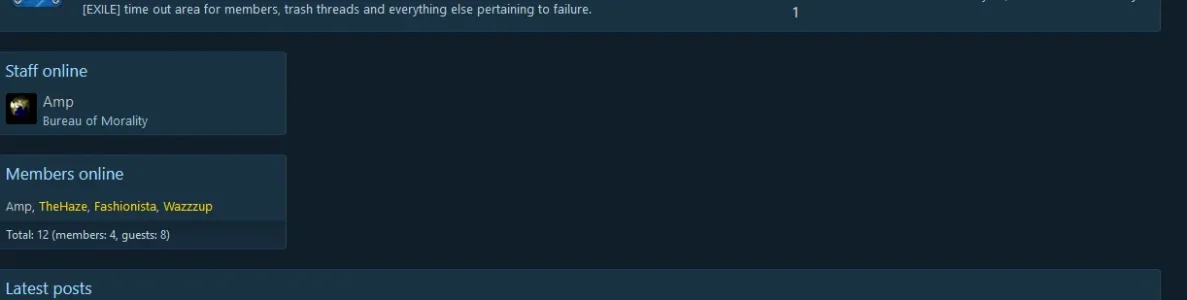
I'm trying to get my widgets on the bottom to be side by side. If I modify the first div to have a width of 25% it gets that portion to work, but then the other widgets don't move up to join it. Example screen shot attached.

What would I need to modify to get the staff online and members online to move next to each other, same for latest posts below that?

What would I need to modify to get the staff online and members online to move next to each other, same for latest posts below that?
Code:
<div class="block" data-widget-section="staffMembers" data-widget-id="6" data-widget-key="forum_overview_members_online" data-widget-definition="members_online" style="width: 25%;">
<div class="block-container">
<h3 class="block-minorHeader"><a href="/members/?key=staff_members">Staff online</a></h3>
<ul class="block-body">
<li class="block-row">
<div class="contentRow">
<div class="contentRow-figure">
<a href="/members/amp.1/" class="avatar avatar--xs" data-user-id="1" data-xf-init="member-tooltip" id="js-XFUniqueId23">
<img src="/data/avatars/s/0/1.jpg?1528493761" srcset="/data/avatars/m/0/1.jpg?1528493761 2x" alt="Amp" class="avatar-u1-s">
</a>
</div>
<div class="contentRow-main contentRow-main--close">
<a href="/members/amp.1/" class="username " dir="auto" data-user-id="1" data-xf-init="member-tooltip" id="js-XFUniqueId24"><span class="username--style3 username--staff username--moderator username--admin">Amp</span></a>
<div class="contentRow-minor">
<span class="userTitle" dir="auto">Bureau of Morality</span>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>