You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
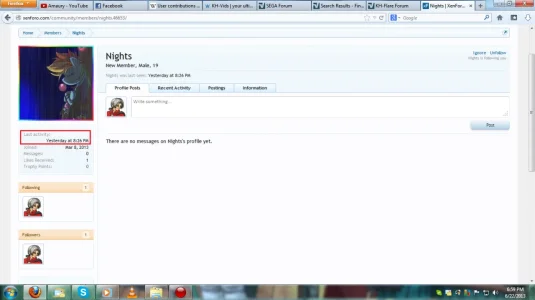
Duplicate Short Width on Left Profile Block Causes Last Activity to Be on a Separate Line
- Thread starter Amaury
- Start date
Andrej
Well-known member
Unfortunately that is as designed.
http://xenforo.com/community/threads/minor-last-activity-issue.52566/
http://xenforo.com/community/threads/minor-last-activity-issue.52566/
Alternative layout for anyone who is interested: http://xenforo.com/community/thread...info-and-stats-not-in-line.53199/#post-569139
Alternative layout for anyone who is interested: http://xenforo.com/community/thread...info-and-stats-not-in-line.53199/#post-569139
Sorry for the bump, but I'm curious: If we like the current way where the information is to the right and not below, but don't want it to wrap, is it possible to increase the sidebar width there?
Yes.
Set the width in Style Properties -> Member Profile Page -> Settings: Sidebar Width
Then add to EXTRA.css:
The value needs to be the total of the sidebar width + padding between the two.
In my case the sidebar width is 246px and I have 8px padding, so 254px.
Set the width in Style Properties -> Member Profile Page -> Settings: Sidebar Width
Then add to EXTRA.css:
Code:
.member_view .profilePage .mainProfileColumn {
margin-left: 254px;
}The value needs to be the total of the sidebar width + padding between the two.
In my case the sidebar width is 246px and I have 8px padding, so 254px.
Last edited:
CyberAP
Well-known member
With a little help of magic properties that inline elements have I managed to resolve that issue. Here is the code:
Code must be going after main CSS, extra.css probably wouldn't work. Otherwise you just can add 'body' before each selector, that way it will work in extra.css. So for example .pairsJustified dd becomes body .pairsJustified dd.
One thing this doesn't solve — very long titles on the left.
Hope this will be implemented in core.
Oh, yes, final result of course.

Code:
.mast .section.infoBlock .secondaryContent
{
text-align: right;
}
.pairsJustified dt
{
text-align: left;
margin-right: 0; /* we don't need this anymore */
}
.pairsJustified dd
{
float: none;
display: inline;
vertical-align: text-top;
}Code must be going after main CSS, extra.css probably wouldn't work. Otherwise you just can add 'body' before each selector, that way it will work in extra.css. So for example .pairsJustified dd becomes body .pairsJustified dd.
One thing this doesn't solve — very long titles on the left.
Hope this will be implemented in core.
Oh, yes, final result of course.

Yes.
Set the width in Style Properties -> Member Profile Page -> Settings: Sidebar Width
Then add to EXTRA.css:
Code:.member_view .profilePage .mainProfileColumn { margin-left: 254px; }
The value needs to be the total of the sidebar width + padding between the two.
In my case the sidebar width is 246px and I have 8px padding, so 254px.
So I just did the style property part on DOTATalk, but what exactly does the custom CSS do?