@Chris D @Brogan @Mike @Jake Bunce, please this is the only basic feature which I miss in Xenforo. Sharing our thread links on Whatsapp, Facebook, Linkedin, Twitter, Telegram, etc. brings in almost half the traffic we get from Google search, at least in the beginning. And we really need these visitors, as Google gives more SEO preference to Wordpress than Forums as you already know.
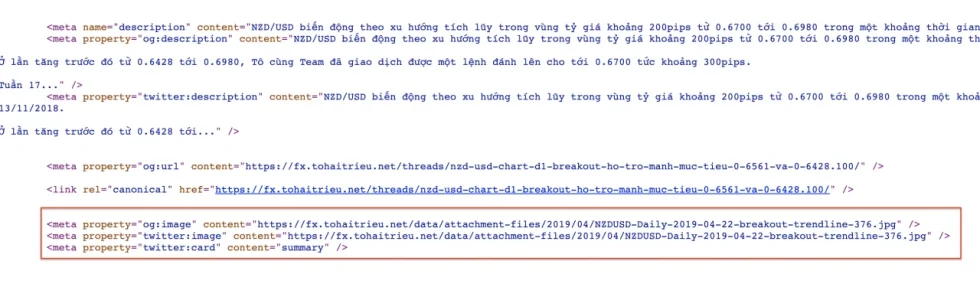
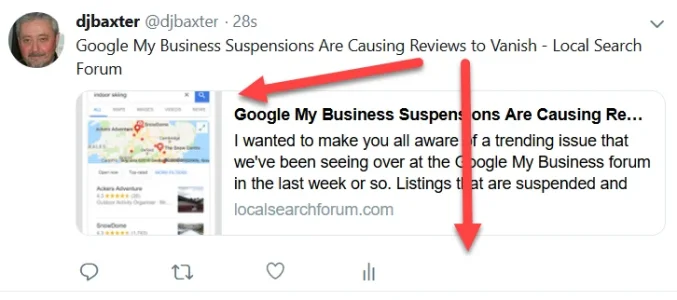
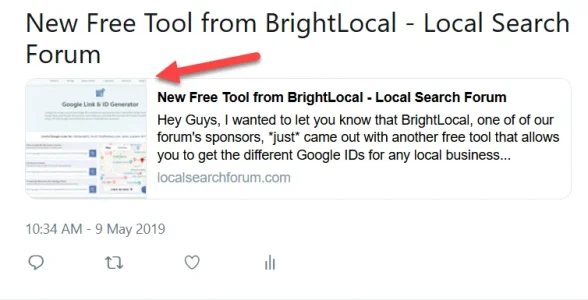
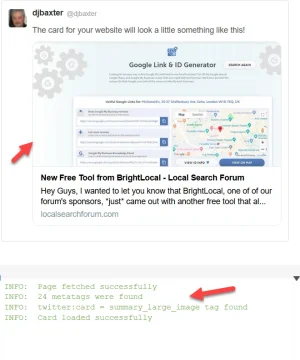
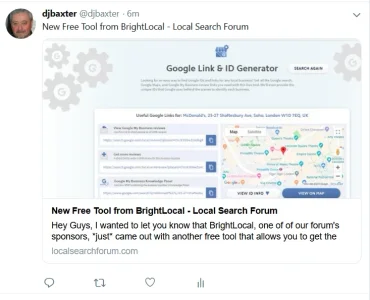
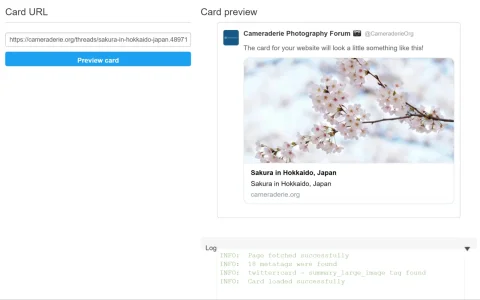
Since Xenforo thread links shows the same og image in all the thread links for different thread titles, no one feels to click them on social networks just on the basis of the different titles. As you already know, a picture speaks a thousand words. Few want to read long text nowadays, so we have to make it attractive to them to click the link to read by large photos on social networks.
I am sorry for telling all this which you all already know more better than me. After paying for Xenforo, not everyone will have another $136 to pay for a SEO addon which also adds these og images, especially if one does not need the other SEO features in that add-on.

So in order for us, your xenforo customers, for our threads to better compete with Wordpress posts, please please can you consider adding this large size og:image from the first image (if present) in the thread feature? I know it is not just me, but so many of us are interested to bring in more visitors from social networks to our threads. I have seen many threads asking for this here. Also, as a NGO, we request our volunteers to share our thread links on their social networks. Without this all-attractive new og image for each thread, we won't feel much enthusiastic to ask them to share our thread links. Wordpress.com posts can so much instant reach because it has an auto-sharing to connected accounts on publish where every post link with large images is auto-posted on facebook, twitter, linkedin, etc. Wordpress.org has many plugins like Snap which do this. So please do consider our request. So sorry for such a lengthy post after a long time.