Sado Yasashii
Active member
- Affected version
- v2.2.7 Patch 1
Hello.
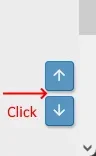
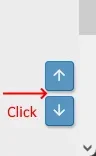
Tell me please. There are up and down scroll buttons. If we include two buttons, then if you accidentally press between them, they disappear. How can we fix it so that they don't disappear when accidentally pressed?

Maybe for you this is not considered a bug, but my users have a different opinion and it is annoying. Is there any solution?
The button code itself is in the PAGE_CONTAINER:
I suspect, that need to edit the js itself? Or can it be solved differently?
If there is no solution and the current work is considered correct, then say so.
Tell me please. There are up and down scroll buttons. If we include two buttons, then if you accidentally press between them, they disappear. How can we fix it so that they don't disappear when accidentally pressed?

Maybe for you this is not considered a bug, but my users have a different opinion and it is annoying. Is there any solution?
The button code itself is in the PAGE_CONTAINER:
Code:
<xf:if is="property('scrollJumpButtons')">
<div class="u-scrollButtons js-scrollButtons" data-trigger-type="{{ property('scrollJumpButtons') }}">
<xf:button href="#top" class="button--scroll" data-xf-click="scroll-to"><xf:fa icon="fa-arrow-up" /><span class="u-srOnly">{{ phrase('top') }}</span></xf:button>
<xf:if is="property('scrollJumpButtons') != 'up'">
<xf:button href="#footer" class="button--scroll" data-xf-click="scroll-to"><xf:fa icon="fa-arrow-down" /><span class="u-srOnly">{{ phrase('bottom') }}</span></xf:button>
</xf:if>
</div>
</xf:if>If there is no solution and the current work is considered correct, then say so.
Last edited: