Adam Howard
Well-known member
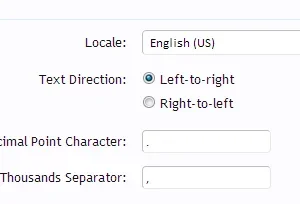
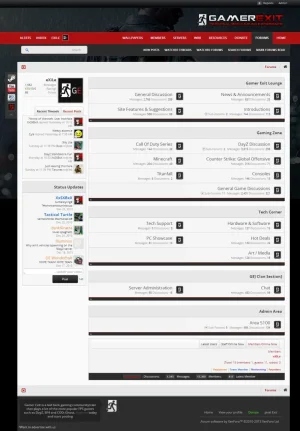
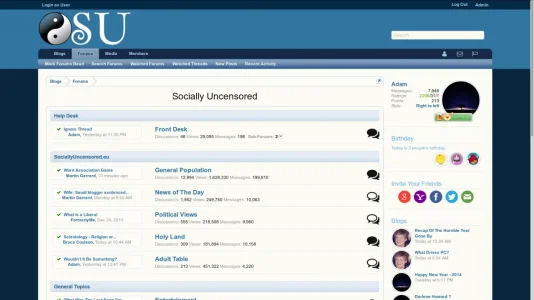
Let me start off right off the bat (sort of speak) and say, my native language, which is English, naturally flows left to right. With the said, the idea of me attempting to design something right to left, maybe dramatically "flawed", but I do think I should be given a small "A" for effort (as far as I know, there are no style built with this as default).
The idea is to only modify either style properties or extra.css templates (and not go full commando everywhere else)
This is a VERY early prototype (pre-alpha). I welcome and encourage anyone to "help" in the development (please).

Important key note: I did not do this on my test site. I did this on the fly (quick, easy, and careless) on my live site. If you attempt to us this yourself, you will need to change the following setting
If you don't want to help debug this (it needs it). But still want to see my "crazy" attempt. You're welcome to checkout a live version. http://www.sociallyuncensored.eu/forums/misc/style?style_id=46 Though I can't stress enough when I say, pre-alpha.
Although noted, I really could use the help on this. It will be released for free (yay!) and credit will be given to those who are willing to lend a hand.
The idea is to only modify either style properties or extra.css templates (and not go full commando everywhere else)
This is a VERY early prototype (pre-alpha). I welcome and encourage anyone to "help" in the development (please).

Important key note: I did not do this on my test site. I did this on the fly (quick, easy, and careless) on my live site. If you attempt to us this yourself, you will need to change the following setting
- Path to Images
- Path to logo
- Path to node icons
If you don't want to help debug this (it needs it). But still want to see my "crazy" attempt. You're welcome to checkout a live version. http://www.sociallyuncensored.eu/forums/misc/style?style_id=46 Though I can't stress enough when I say, pre-alpha.
Although noted, I really could use the help on this. It will be released for free (yay!) and credit will be given to those who are willing to lend a hand.