xihouston
Member
Hey guys,
I need a little help doing 3 things with rich username and I have pictures to explain what i need help with.
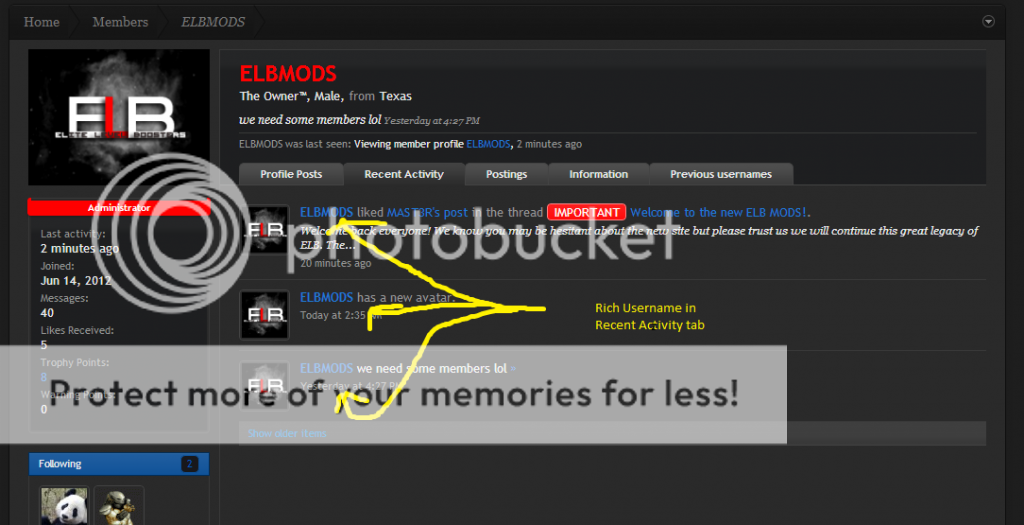
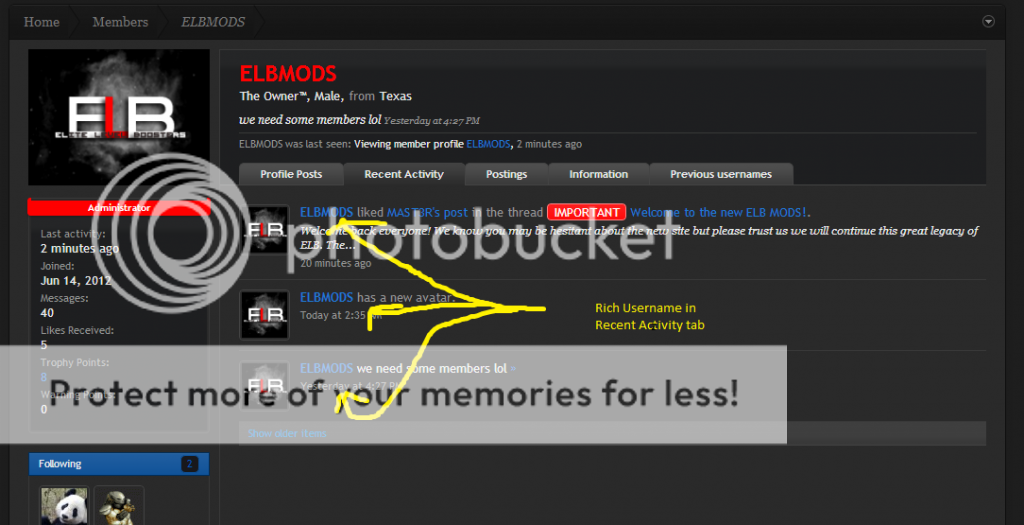
This image below is where I want to make rich username text to appear in the recent activity tab in the user profile.



I need a little help doing 3 things with rich username and I have pictures to explain what i need help with.
This image below is where I want to make rich username text to appear in the recent activity tab in the user profile.

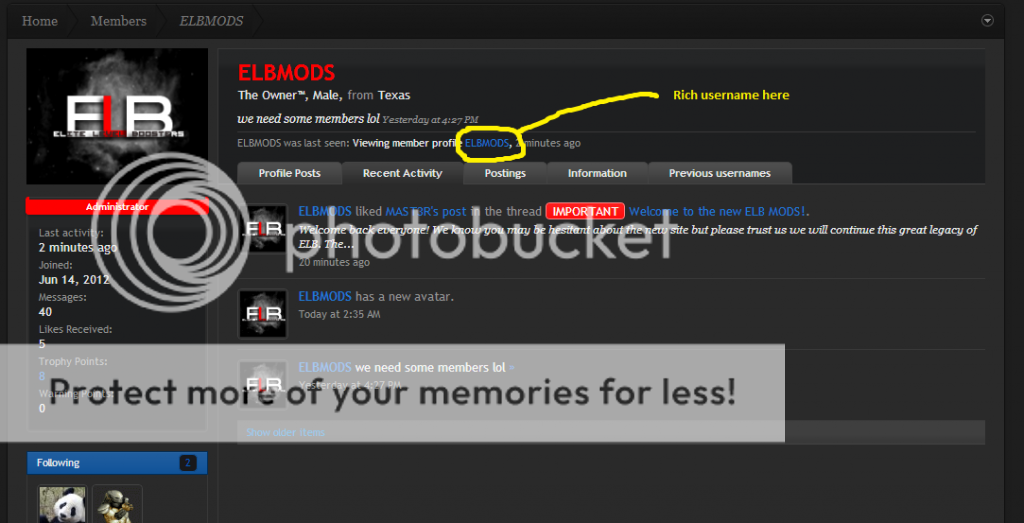
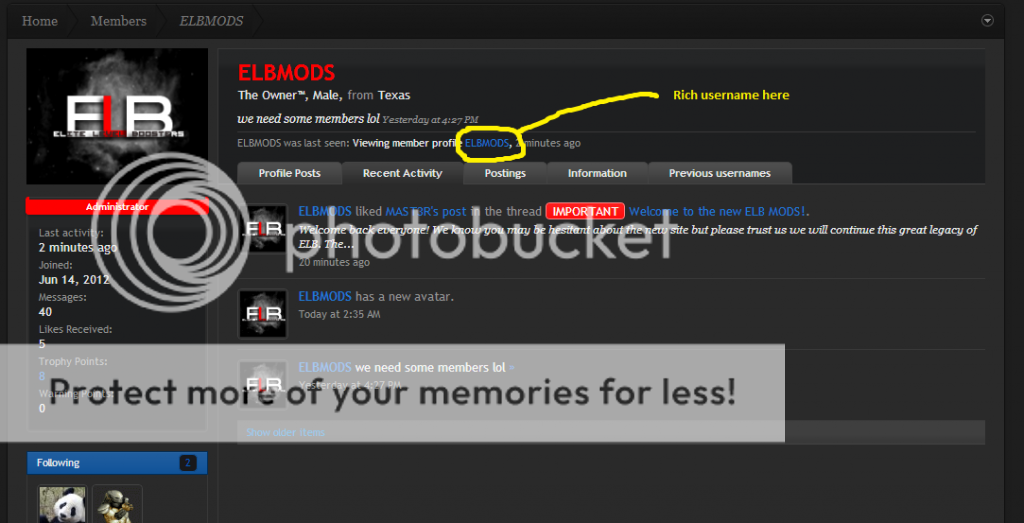
This image below is where I want to make rich username text appear in the "Last Seen" sentence.

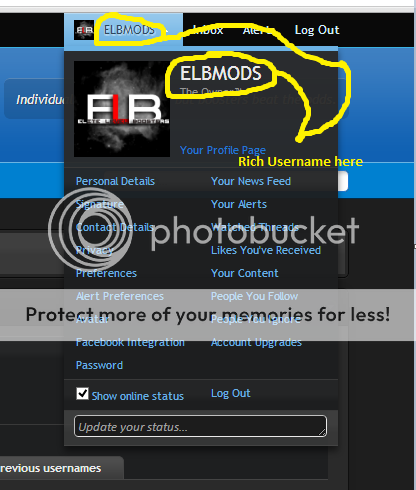
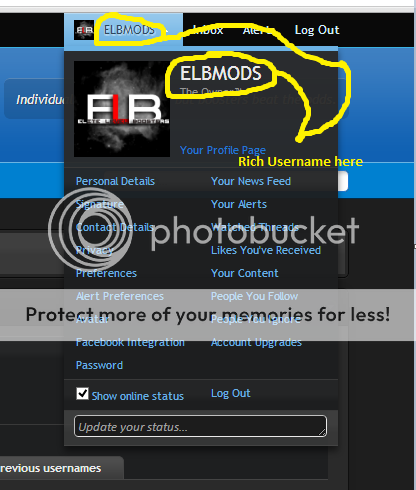
And this image is where I want rich username text to appear in both the top navigation and inside the navigation settings menu.
I would appreciate it very much if someone could give me some code on how to change these things!
Thanks, Houston