Lee
Well-known member
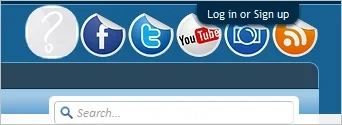
I want to reuse my member avatar in my logo block.
I added this line to my logo block:
<xen:avatar user="$visitor" size="s" class="NoOverlay plainImage" title="{xen hrase view_your_profile}" />
hrase view_your_profile}" />
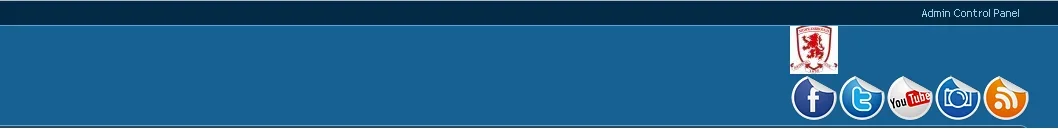
But as you can see it puts it above. I think it is because it converts the image to a span. Is there a way around this without damaging other aspects of the style?

Here is the full code I have in the logo_block template.
I added this line to my logo block:
<xen:avatar user="$visitor" size="s" class="NoOverlay plainImage" title="{xen
But as you can see it puts it above. I think it is because it converts the image to a span. Is there a way around this without damaging other aspects of the style?

Here is the full code I have in the logo_block template.
HTML:
<div id="logoBlock">
<div class="pageWidth">
<div class="pageContent">
<xen:include template="ad_header" />
<xen:hook name="header_logo">
<div id="logo"><a href="{$logoLink}">
<span><xen:comment>This span fixes IE vertical positioning</xen:comment></span>
<img src="@headerLogoPath" alt="{$xenOptions.boardTitle}" />
</a></div>
</xen:hook>
<div style="float: right;" class="right"><xen:avatar user="$visitor" size="s" class="NoOverlay plainImage" title="{xen:phrase view_your_profile}" /><img src="http://dev.leerobson.com/social_media/icons/fb.png" alt="Find us on Facebook" /><img src="http://dev.leerobson.com/social_media/icons/twitter.png" alt="Follow us on Twitter" /><img src="http://dev.leerobson.com/social_media/icons/utube.png" alt="Watch us on Youtube" /><img src="http://dev.leerobson.com/social_media/icons/photobucket.png" alt="Photobucket" /><a href="http://dev.leerobson.com/community/index.php?forums/-/index.rss"><img src="http://dev.leerobson.com/social_media/icons/rss.png" alt="Subscribe via RSS" /></a> </div>
<span class="helper"></span>
</div>
</div>
</div>