TUG
Active member
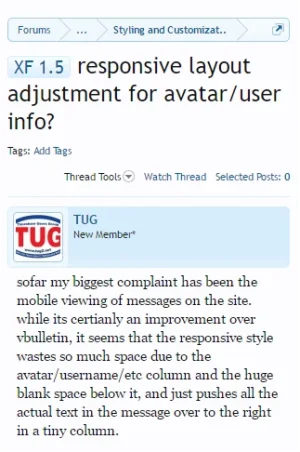
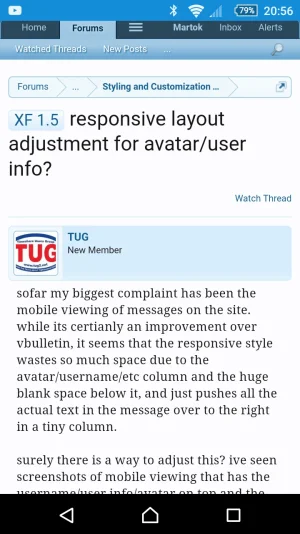
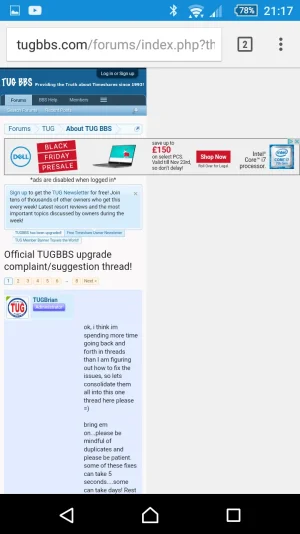
sofar my biggest complaint has been the mobile viewing of messages on the site. while its certianly an improvement over vbulletin, it seems that the responsive style wastes so much space due to the avatar/username/etc column and the huge blank space below it, and just pushes all the actual text in the message over to the right in a tiny column.
surely there is a way to adjust this? ive seen screenshots of mobile viewing that has the username/user info/avatar on top and the message spaced normally below it, but despite all my efforts i cant seem to get this accomplished.
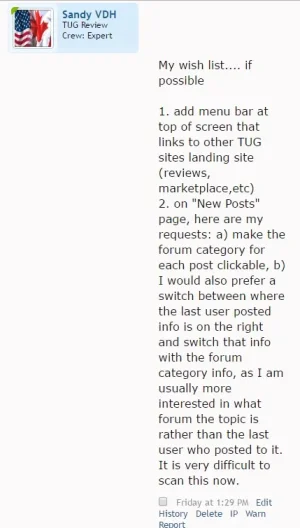
here is an example of what a decent size post looks like with the "narrow" style displayed on phones etc. more than half of the available space is wasted.
surely there is a way to adjust this? ive seen screenshots of mobile viewing that has the username/user info/avatar on top and the message spaced normally below it, but despite all my efforts i cant seem to get this accomplished.
here is an example of what a decent size post looks like with the "narrow" style displayed on phones etc. more than half of the available space is wasted.