the_Predator
New member
Hello,
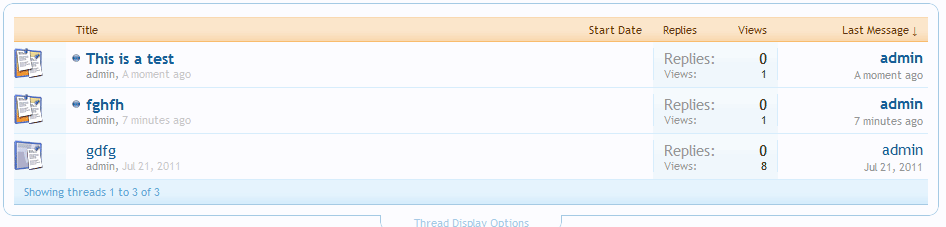
I'm curious as to how I could replace the user avatars in the thread listing with your usual new posts / no new posts icons?
I know that I can remove the avatars by changing them to display:none; but that just leaves an empty space, not really useful either.
Thanks in advance.
I'm curious as to how I could replace the user avatars in the thread listing with your usual new posts / no new posts icons?
I know that I can remove the avatars by changing them to display:none; but that just leaves an empty space, not really useful either.
Thanks in advance.