Matthew Hawley
Well-known member
yolulz submitted a new resource:
Replace Prefixes with Images - Title says it all
Read more about this resource...
Replace Prefixes with Images - Title says it all
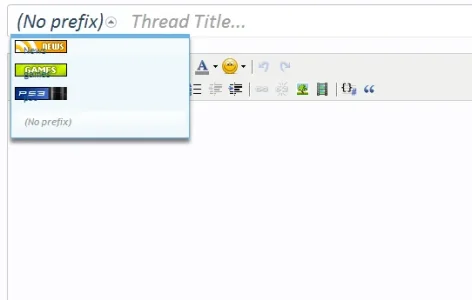
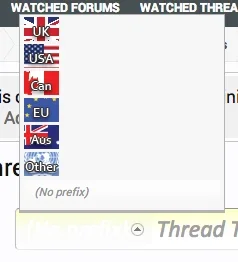
Here I will show you how to replace prefixes with images!
You do not have to use the images included.
1. Upload the files to your root folder.
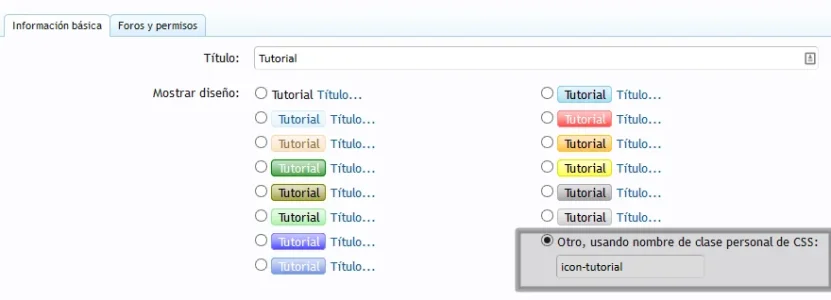
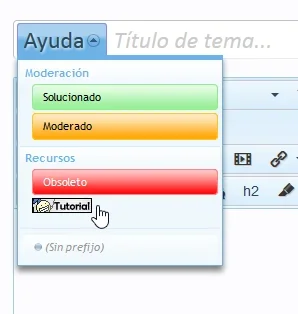
2. Admin CP -> Applications -> Thread Prefixes -> Create New Thread Prefix
Lets say were creating a PS3 prefix, and we want to show a PS3 Icon.
View attachment 43817
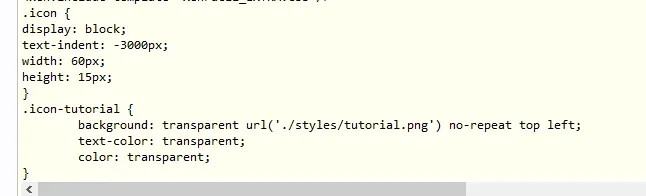
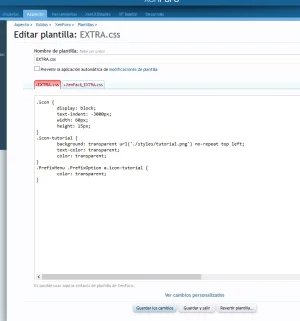
3. Now lets head over to EXTRA.css. And add this.
Code:.icon-ps3 { background: transparent url(tags/ps3.png) no-repeat top left; }
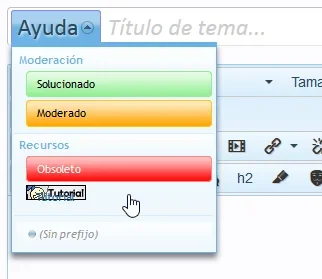
4....
Read more about this resource...