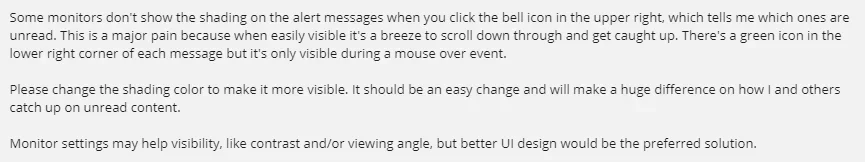
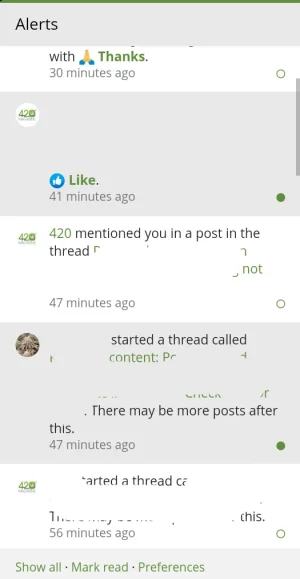
We want to remove the "mark read" icon toggle when hovering over the alert in the Alerts menu.
Is the proper way to do so by going to the alert_macros template and removing this class:
from
Also, what's the reasoning there is a toggle for this?
Thanks!
Is the proper way to do so by going to the alert_macros template and removing this class:
Code:
js-alertToggle alertToggler
Code:
<a href="{{ link('account/alert-toggle', null, {'alert_id': $alert.alert_id}) }}"
data-xf-init="tooltip" data-content="{{ $alert.isUnreadInUi() ? phrase('mark_read')|for_attr : phrase('mark_unread')|for_attr }}"
data-read="{{ phrase('mark_read')|for_attr }}" data-unread="{{ phrase('mark_unread')|for_attr }}"
class="js-alertToggle alertToggler"><xf:trim>
<xf:fa icon="fa-circle" class="alertToggler-icon" />
</xf:trim></a>Also, what's the reasoning there is a toggle for this?
Thanks!