bluemartian
Member
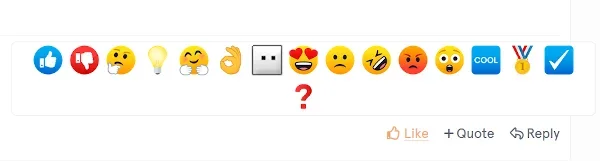
I was following a tutorial I saw on here about making my own reactions spritesheet, which worked beautifully. However, I have 16 reactions and the panel when it pops up wraps for the last image, as you can see below. If I disable that last image (question mark), the checkmark image drops down to the 2nd row. If I then disable the checkmark image, the award image drops down to the second row.
Is there a way to get these to display on one row only or to be more symmetrically even on 2 rows? What is the limit for reactions before this wrapping behavior occurs? Or would changing dimensions (they are currently at 32 x 32) help? This is just a minor niggle, but I'd appreciate any suggestions. Thanks!
Is there a way to get these to display on one row only or to be more symmetrically even on 2 rows? What is the limit for reactions before this wrapping behavior occurs? Or would changing dimensions (they are currently at 32 x 32) help? This is just a minor niggle, but I'd appreciate any suggestions. Thanks!