ibaker
Well-known member
I am trying to put a radius on the top corners of the page content but can't seem to achieve it properly.
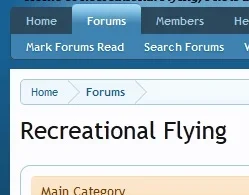
I have separated the header and the page content by adding a 10px top margin in Style Properties => General => Content
This gives me:

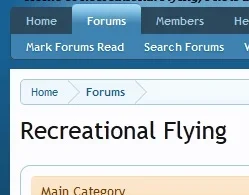
However when I for example add a border and a radius (I will use a 25px radius to highlight the problem) I get the radius showing but the part of the page content outside of the radius isn't transparent:

Any ideas on how to achieve what I am trying to do...thanks!
I have separated the header and the page content by adding a 10px top margin in Style Properties => General => Content
This gives me:

However when I for example add a border and a radius (I will use a 25px radius to highlight the problem) I get the radius showing but the part of the page content outside of the radius isn't transparent:

Any ideas on how to achieve what I am trying to do...thanks!