Brogan submitted a new resource:
Profile page stats in line - Save some vertical space and fill up the empty space to the right
Read more about this resource...
Profile page stats in line - Save some vertical space and fill up the empty space to the right
This really only works if the sidebar is wider than the default, otherwise there isn't enough horizontal width.
Mine has been increased to 246px to enable YouTube videos to be displayed correctly.
Simply add the following to EXTRA.css:
Code:/* Member profile page stats in line */ .profilePage .infoBlock dt { float: left; clear: both; } .profilePage .infoBlock dd { float: right; display: block; }
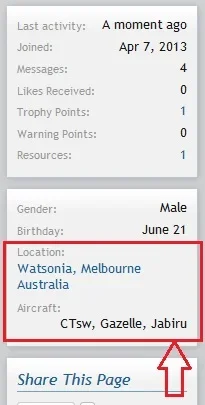
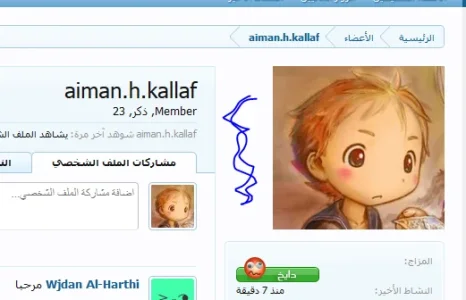
The result is as follows:
View attachment 44958
Here's how it looks in...
Read more about this resource...