Neil E.
Active member
Mouthful of a title, but can this be controlled? I'm still experimenting with a two column node list that includes the nodeLastPost. Ignore the lack of padding/margins (to be added later). The key point is that both elements exist in the same container.
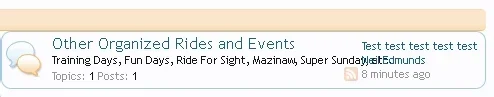
It it possible to have the resizing stop at the point where two elements collide? Here is an image sequence of how description text will overlap. Can this be prevented when using a long text length? The final image shows where it stops now at minimum resize. Also, nodeLastPost doesn't use a background color so I'm not sure how I would achieve description text "hidden". I absolutely don't want to wrap the text.
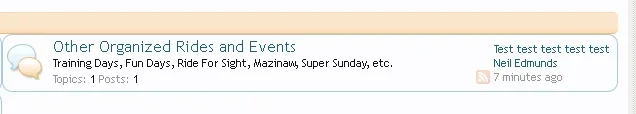
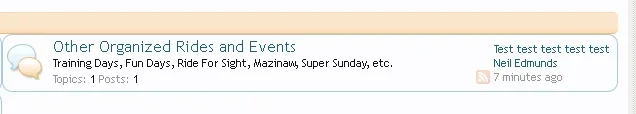
Full width:

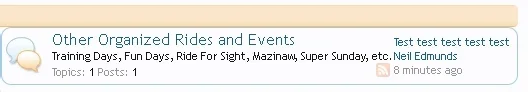
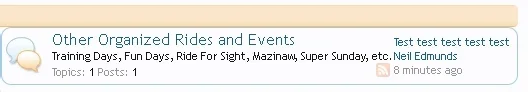
Close up:

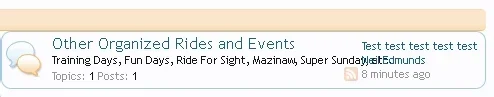
Text touching:

Text overlapping:

It it possible to have the resizing stop at the point where two elements collide? Here is an image sequence of how description text will overlap. Can this be prevented when using a long text length? The final image shows where it stops now at minimum resize. Also, nodeLastPost doesn't use a background color so I'm not sure how I would achieve description text "hidden". I absolutely don't want to wrap the text.
Full width:

Close up:

Text touching:

Text overlapping: