This is the way I have done it, but reading comments from others, it wasn't the cleanest way, so use at own risk.
First, I always edit the template
message_user_info I have to add in the FA icons, so I do that there, and I also change
pairsJustified to
pairsInline.
This is the edit:
Code:
<xen:if is="@messageShowMessageCount AND {$user.user_id}">
<dl class="pairsInline">
<dt><span class="fa fa-comments fa-fw Tooltip" title="{xen:phrase messages}"></span></dt>
<dd><a href="{xen:link search/member, '', 'user_id={$user.user_id}'}" class="concealed" rel="nofollow">{xen:number $user.message_count}</a></dd>
</dl>
</xen:if>
<xen:if is="@messageShowTotalLikes AND {$user.user_id}">
<dl class="pairsInline">
<dt><span class="fa fa-thumbs-up fa-fw Tooltip" title="{xen:phrase likes_received}"></span></dt>
<dd>{xen:number $user.like_count}</dd>
</dl>
</xen:if>
<xen:if is="@messageShowTrophyPoints AND {$user.user_id}">
<dl class="pairsInline">
<dt><span class="fa fa-trophy fa-fw Tooltip" title="{xen:phrase trophy_points}"></span></dt>
<dd><a href="{xen:link 'members/trophies', $user}" class="OverlayTrigger concealed">{xen:number $user.trophy_points}</a></dd>
</dl>
</xen:if>
Note: if you have add-ons that hook into those, if dependent on TMS, it likely will not work properly and you'd need a couple edits. As I said before, use at your own risk.
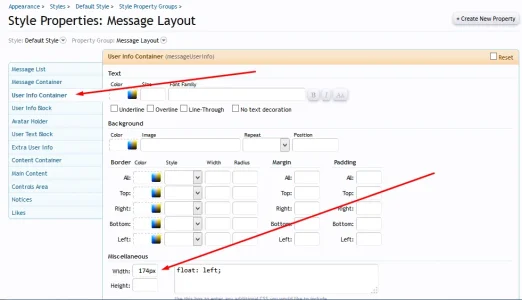
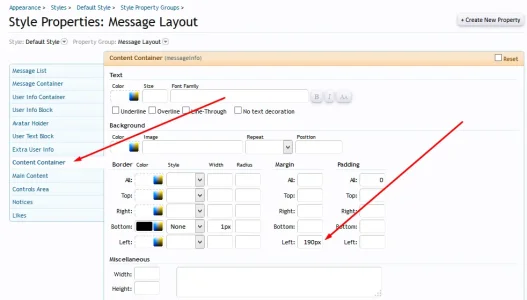
Then, I go into Style Properties and widen my postbit area, as well as offsetting the content area.


Then I add this to Extra.css
Code:
.extraUserInfo .pairsInline .fa {
font-size: 20px;
opacity: .5;
color: rgb (150,150,150)
}
.messageUserBlock .extraUserInfo .pairsInline {
display: inline-block;
margin-bottom: 5px;
text-align: center;
width: 32%;
}
.messageUserBlock .extraUserInfo {
color: rgb(106, 106, 106);
font-size: 15px;
margin: 5px 10px;
padding: 0 !important;
}
.extraUserInfo .pairsInline > dd {
display: block;
margin-top: 5px;
font-size: 14px;
}
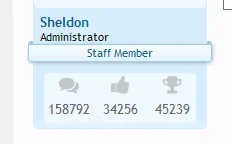
In the end, you come up with this on the default style.

And yes, hoverable (which is part of the template edit)