This has been an issue for a long time; I just never asked for support until now.
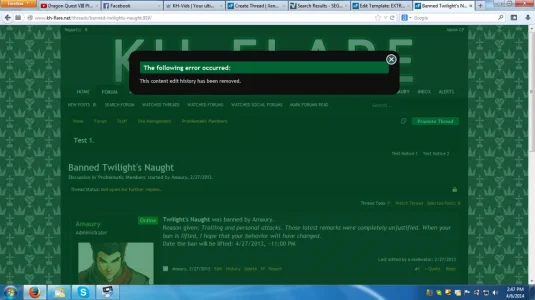
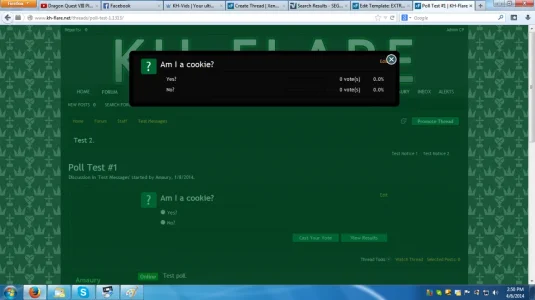
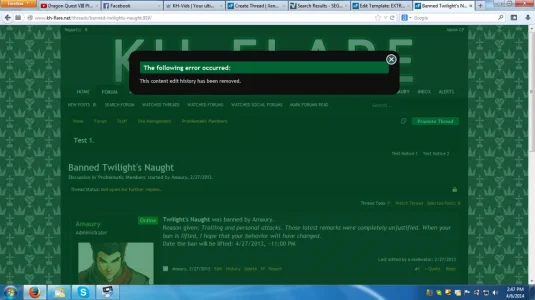
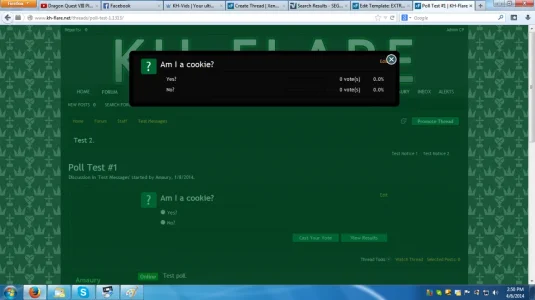
When I style the poll and error overlays, the X overlaps with the "Edit" text and header, respectively:


I don't know what's difference from the default style, because I'm just changing colors.
Here is my CSS, if it helps:
When I style the poll and error overlays, the X overlaps with the "Edit" text and header, respectively:


I don't know what's difference from the default style, because I'm just changing colors.
Here is my CSS, if it helps:
Code:
.xenOverlay > .section,
.xenOverlay > .sectionMain {
background: @primaryLight !important;
}
.xenOverlay .errorOverlay {
background: @contentBackground !important;
border: 1px solid @primaryLight !important;
}
.xenOverlay .errorOverlay .heading {
background: @secondaryLighter !important;
border: 1px solid @secondaryLight !important;
}