Sage Knight
Well-known member
Sage Knight submitted a new resource:
Platinum (Introductory Sale - 3 Days Only) - The Million Dollar Theme
Read more about this resource...
Platinum (Introductory Sale - 3 Days Only) - The Million Dollar Theme
Currently On Sale for 3 Days Only for 25 GBP after which it will be 30 GBP
Platinum Overview
Platinum is a simple yet powerful Light Style that can be easily changed from its default colour to any colour you want within just a click. It fully supports xF 1.2 native responsive.
View attachment 52662
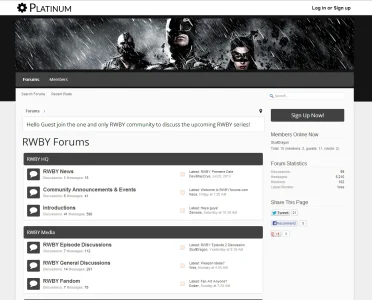
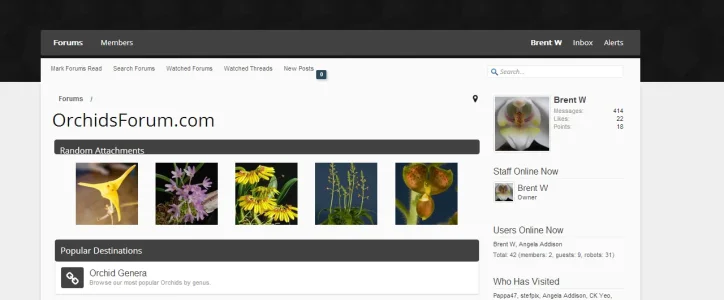
Platinum Demo/Screenshots
DEMO
Easy to Customize to any Color....
Read more about this resource...