gavpeds
Active member
Hi all so i have added an add unit to my forum. It displays how i want etc after i have had a play but what i would like to know is if i have done this the correct way or if i have just botched it!!
So i am using the responsive adsense unit. I hunted the template for where i could put the code and found ad_above_content so put the code in there. Is that correct?
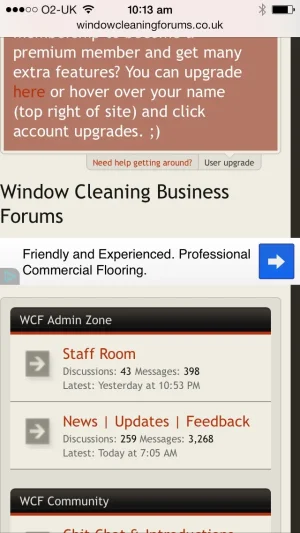
I then found that because of my theme when the ad showed the full size it would overlap some of the forum content like the users online box on the right etc.
So went into style properties and changed the page width controller under general from 980px to 1027px which fixed it.
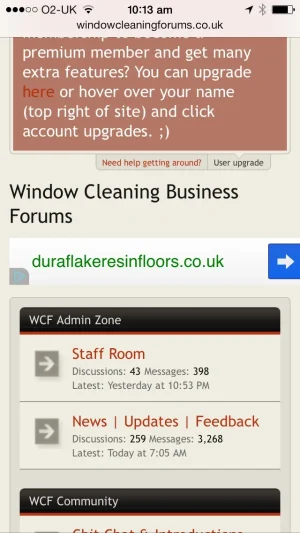
So my site http://windowcleaningforums.co.uk/ now seems to be showing the ad as i wish it to be displayed i guess i just want to know if i have done this the correct way or not. If not what is the correct way?
So i am using the responsive adsense unit. I hunted the template for where i could put the code and found ad_above_content so put the code in there. Is that correct?
I then found that because of my theme when the ad showed the full size it would overlap some of the forum content like the users online box on the right etc.
So went into style properties and changed the page width controller under general from 980px to 1027px which fixed it.
So my site http://windowcleaningforums.co.uk/ now seems to be showing the ad as i wish it to be displayed i guess i just want to know if i have done this the correct way or not. If not what is the correct way?