Snog
Well-known member
- Affected version
- 2.1
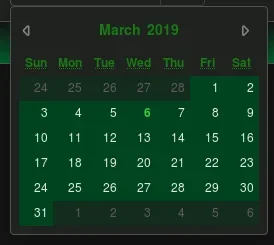
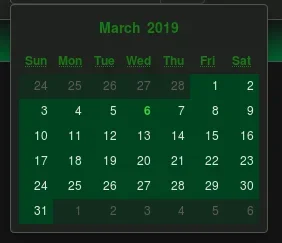
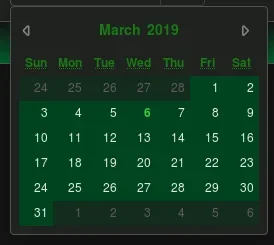
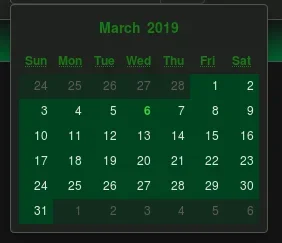
The color used for the previous/next buttons in a pickaday box are not being controlled by any particular color.

This can be corrected by adding the color to the core_pickaday.less template:


This can be corrected by adding the color to the core_pickaday.less template:
Code:
.pika-prev,
.pika-next
{
display: block;
cursor: pointer;
position: relative;
outline: none;
background: none;
border: 0;
padding: 0;
width: 20px;
height: 30px;
white-space: nowrap;
overflow: hidden;
opacity: .5;
font-size: 0;
color: @pd-day-color;
....