Taylor J
Well-known member
I'm currently having some issues with phrases in Javascript where it's just rendering out the name of the phrase

My javascript is below:
The console log is also just spitting out the name of the phrase as well.
I've also tried extending the phrases seen by the commented out lines in my JS above.
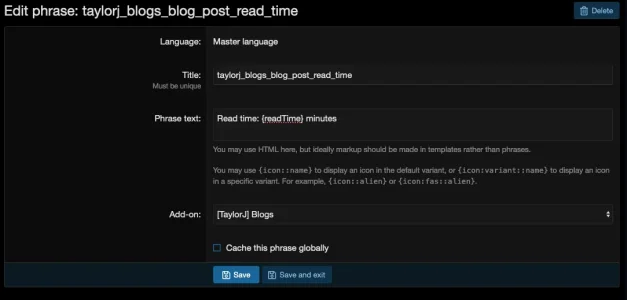
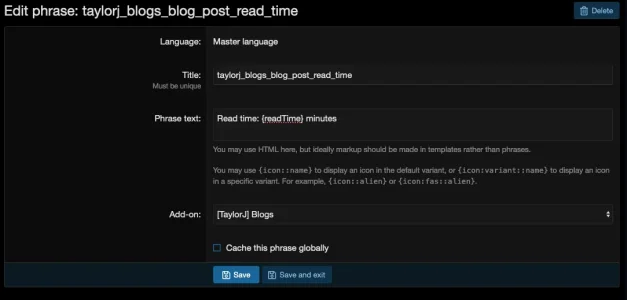
Phrase is already created

Is there something I'm doing completely wrong here?
My javascript is below:
JavaScript:
((window, document) => {
"use strict";
// XF.extendObject(XF.phrases,
// {
// taylorj_blogs_blog_post_read_time: "{{ phrase('taylorj_blogs_blog_post_read_time')|escape('js') }}",
// });
XF.TaylorJBlogs = XF.Element.newHandler({
init() {
const words = document.getElementsByClassName("bbWrapper")[0];
const readTimeDiv = document.getElementsByClassName(
"taylorj-blogs-read-time"
)[0];
const wordCount = words.innerText.trim().split(/\s+/).length;
const readTime = Math.ceil(wordCount / 225);
console.log(readTime);
const test = XF.phrase("taylorj_blogs_blog_post_read_time", {readTime: readTime});
console.log(test);
readTimeDiv.innerText = XF.phrase("taylorj_blogs_blog_post_read_time", {
readTime: `${readTime}`,
});
},
});
XF.Element.register('taylorj-blogs', 'XF.TaylorJBlogs')
})(window, document);The console log is also just spitting out the name of the phrase as well.
I've also tried extending the phrases seen by the commented out lines in my JS above.
Phrase is already created

Is there something I'm doing completely wrong here?