MattW
Well-known member
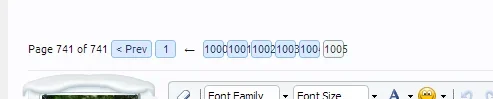
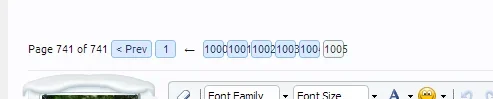
Noticed that the PageNav a is fixed at 19px width, which is fine if the page number are < 100. When you go over 100, it's slightly off to the right inside the box.

If you were to go into 4 figures, then the text over flows outside the box (example below manually adding the page numbers in with chrome)


Code:
.PageNav a {
text-decoration: none;
border: 1px solid transparent;
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
text-align: center;
width: 19px;
}If you were to go into 4 figures, then the text over flows outside the box (example below manually adding the page numbers in with chrome)